お疲れ様です。satimoです。
タイトルにあるようにBrave(ブレイブブラウザ)が稼げるとのうわさを聞いたので試して見ました。
- Braveで稼げる仕組みを理解できる
- Braveで得たBAT(Brave利用時に支払われる仮想通貨)を得るための口座登録方法が理解できる
- 口座開設時に1,500円をゲットできる
- 稼ぐ以外でのBraveのメリット・デメリットを理解できる
\\ bitFlayer の登録時に招待コード:【bnoqtxph】 入力でビットコイン1,500円分をGet! //
<<bitFlayer 公式サイト:https://bitflyer.com/ja-jp/>>
Braveで稼げる仕組み
調べてみると稼げる仕組みというのは下記の通り
- Braveを使っていくとベーシックアテンショントークン(BAT)と呼ばれる仮想通貨がもらえる
- 広告会社がBrave社へ支払っている広告収入の70%をBrave利用ユーザーへ還元している
とのことです。
2がGoogle ChromeやFireFox、Edgeとの違いになりますね。
ベーシックアテンショントークン(BAT)について

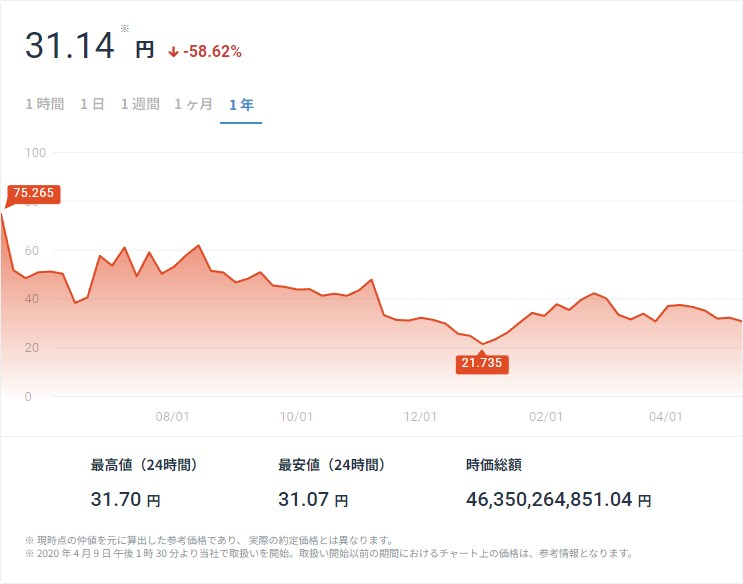
参考:ベーシックアテンショントークン(BAT)/日本円のチャート(bitFlyer社公式サイトより)
ベーシックアテンショントークン(BAT)は、Brave社独自の仮想通貨になります。
BATは、2017年にイーサリアムのERC-20トークンとして立ち上げられました。BATプロジェクトの目的は、インターネット広告のエコシステムを改善し、ユーザー、広告主、出版者の間の価値のやり取りを効率化することです。
Braveブラウザは、プライバシーを重視し、ユーザーのオンライン活動を追跡しない広告を提供しています。これにより、ユーザーは迷惑な広告やトラッキングを避けることができます。また、ユーザーはBraveブラウザで表示される広告を見ることでBATを獲得できます。
ユーザーが獲得したBATは、以下のような方法で利用することができます。
- お気に入りのウェブサイトやコンテンツクリエーターに寄付する。
- プレミアムコンテンツやサービスにアクセスするために使用する。
- 一部の取引所で他の仮想通貨や法定通貨に交換する。
↑の仕組みにより、広告主(Brave社へ広告を依頼する企業)は効果的なターゲティングが可能になり、出版者は広告収入を増やすことができます。また、ユーザーはプライバシーを保護しながら、広告を見ることで報酬を得ることができるので、ウィンウィンの状況が生まれます。
ただし、BATは現在まだBraveブラウザのエコシステム内で主に利用されており、他のブラウザやプラットフォームとの互換性や普及は限定的です。今後の展開によっては、BATがデジタル広告業界全体に大きな影響を与える可能性があります。
Braveで稼ぐ為の手順
前置きが長くなりましたがBraveで稼ぐ為の手順を紹介していきます。
大まかな手順としては↓の通りです。
- bitFlyerへの申込
- Braveのインストール
- Braveの初期設定(bitFlyerとの連携)
Brave(ブレイブブラウザ)で稼ぐ為に必要なこと⇒bitFlyerへの申込
Braveで稼ぐために口座が必要になるのですがBraveから入金できるのはビットフライヤーだけになります。
まだビットフライヤーの無料口座をお持ちでない人は、かんたん30分で作れますのでサクっと作っておきましょう。
さらに、今なら招待コード「bnoqtxph」を入力するだけで、1,500円分のビットコインがもらえます!
bitFlyer登録に必要なもの
・本人確認書類(運転免許証 または マイナンバーカード)
・スマートフォン ⇒ 本人確認書類の登録につかう
・30分くらいの作業時間
bitFlyerの開設時に作成したログインIDとパスワードは後から使うことになりますので、必ず控えておきましょう!
\\bitFlayer の登録時に招待コード:【bnoqtxph】 入力でビットコイン1,500円分をGet!//
<<bitFlayer 公式サイト:https://bitflyer.com/ja-jp/>>
Brave(ブレイブブラウザ)のインストール
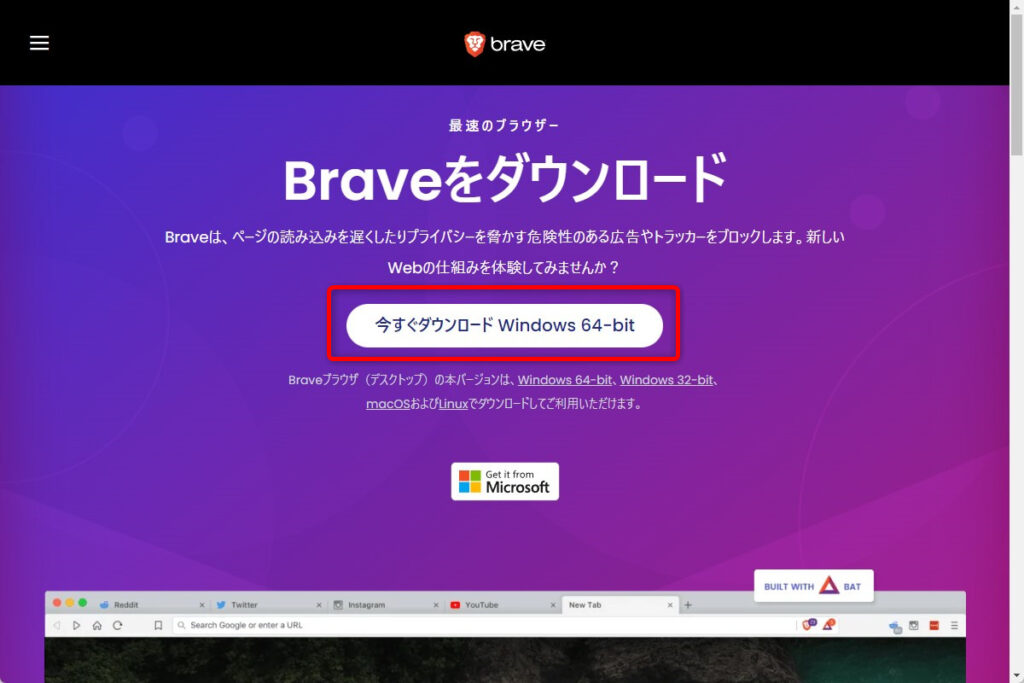
Braveの公式サイトにログインし表示されている『今すぐダウンロード Windows 64-bit』をクリックします。
Brave公式サイト:https://brave.com/ja/

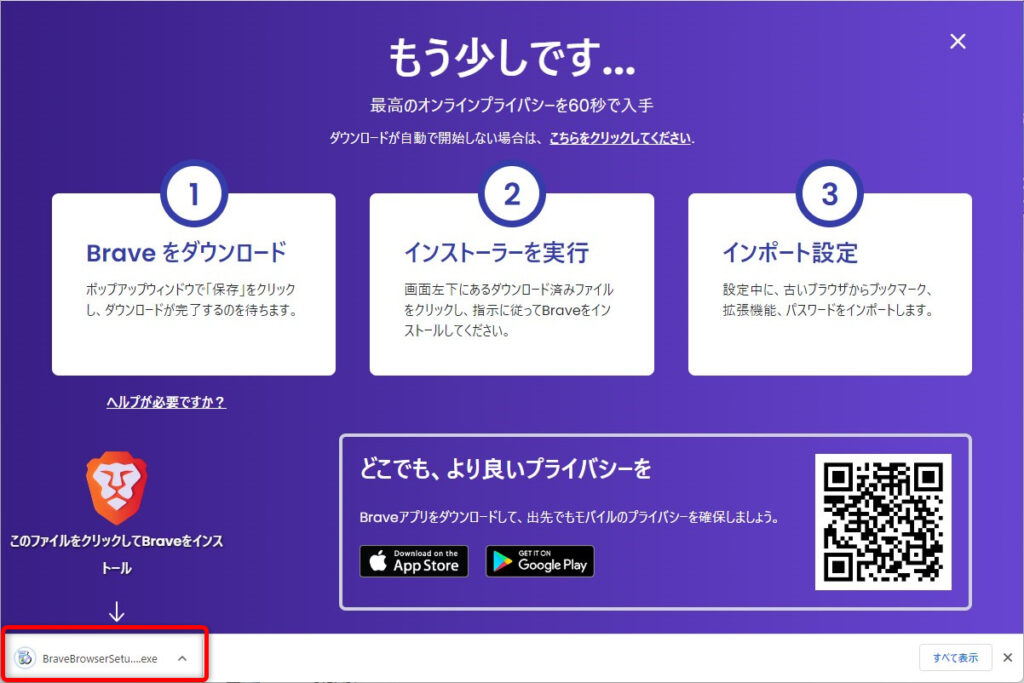
インストーラがダウンロードされるのでダウンロードされたファイル『BraveBrowserSetup-BRV010.exe』をダブルクリックします。

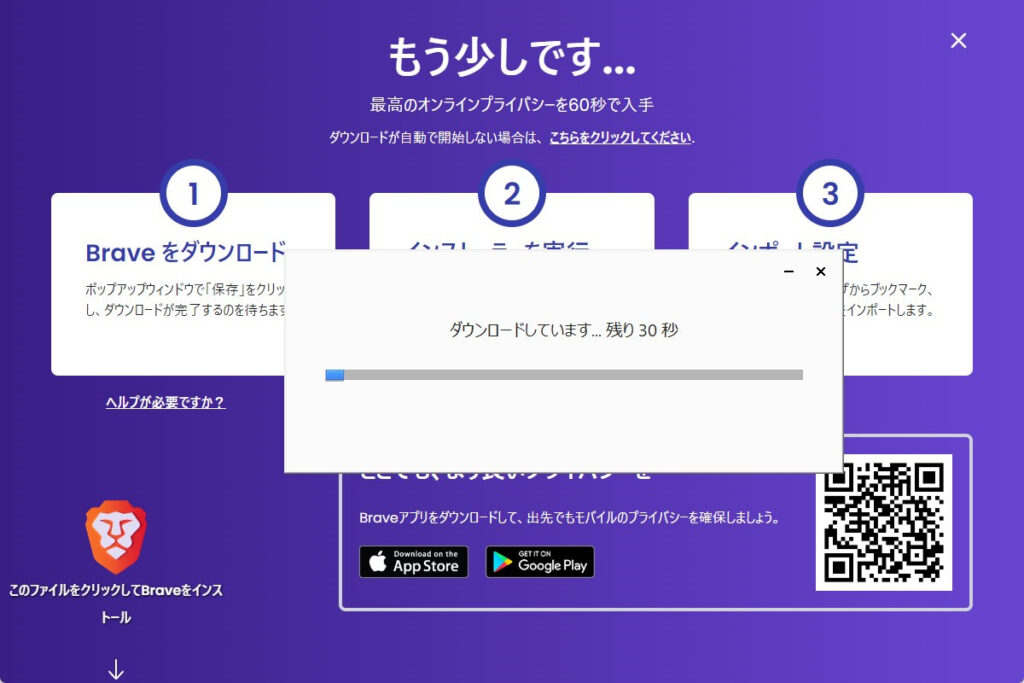
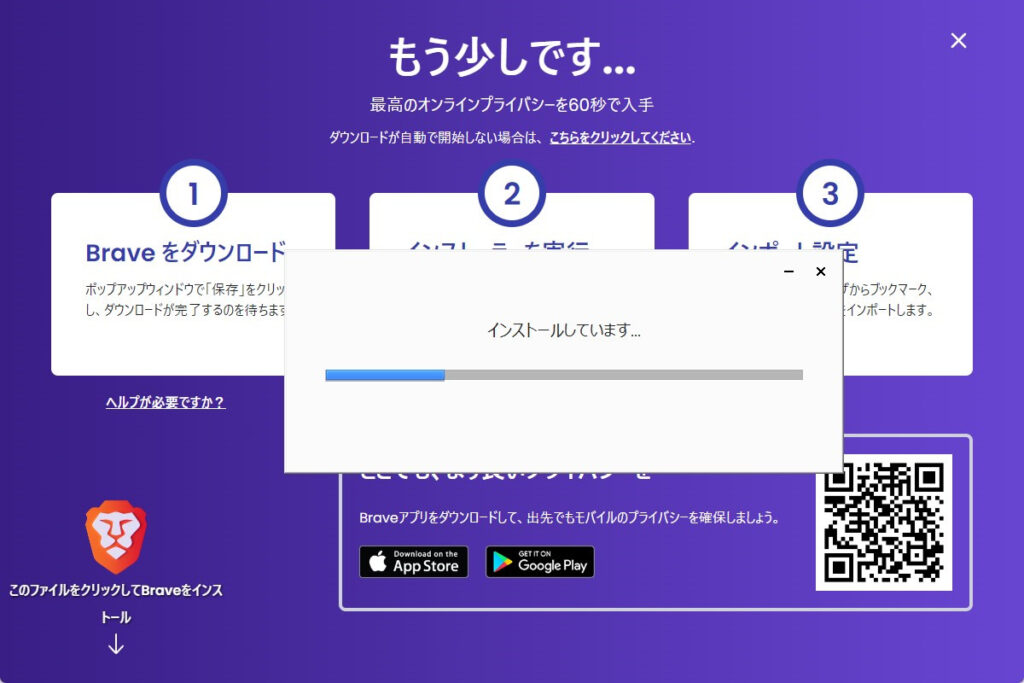
インストールに必要なファイルのダウンロードが開始されます。

ダウンロードが完了すると自動でインストールが開始されます。

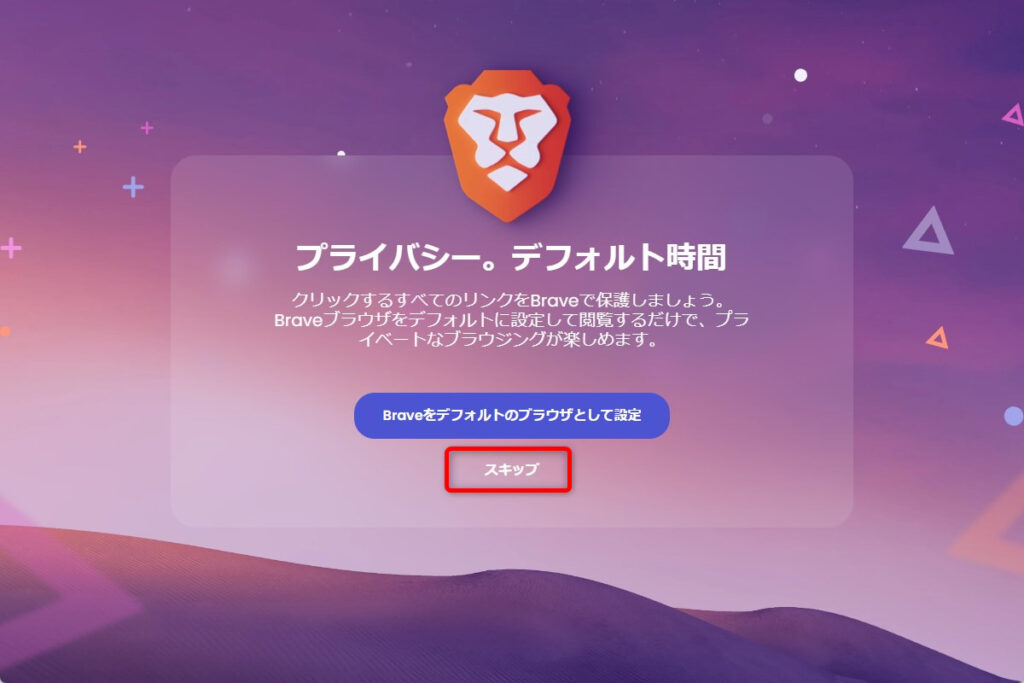
Braveブラウザが表示されます。
『スキップ』をクリックします。

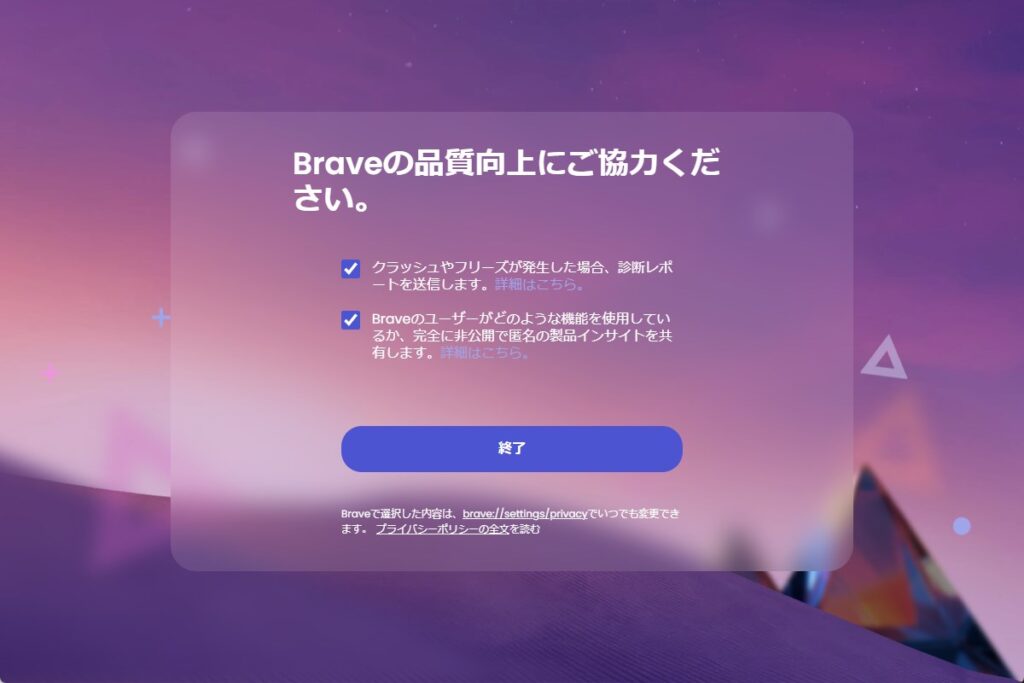
Braveの品質向上にご協力ください。の画面が表示されます。
ここはお好みでチェックを入れるなり、外すなりして『終了』をクリックします。

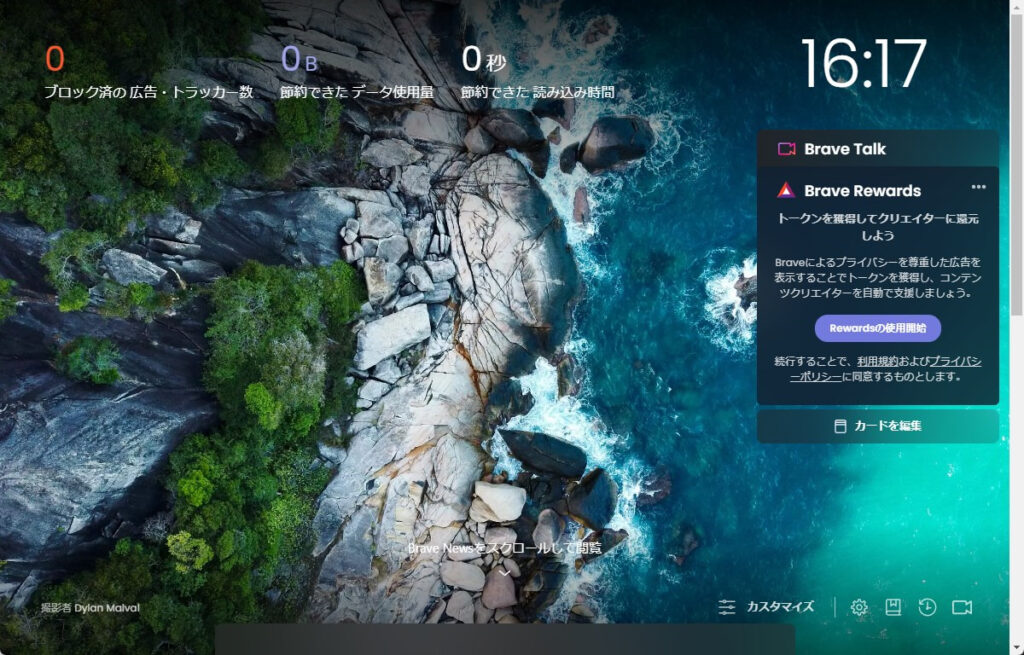
Braveブラウザの画面が表示されます。
以上でインストールは完了です。

Brave(ブレイブブラウザ)の初期設定
Braveのインストールが完了したら続けてbitFlyerと連携する設定を行います。
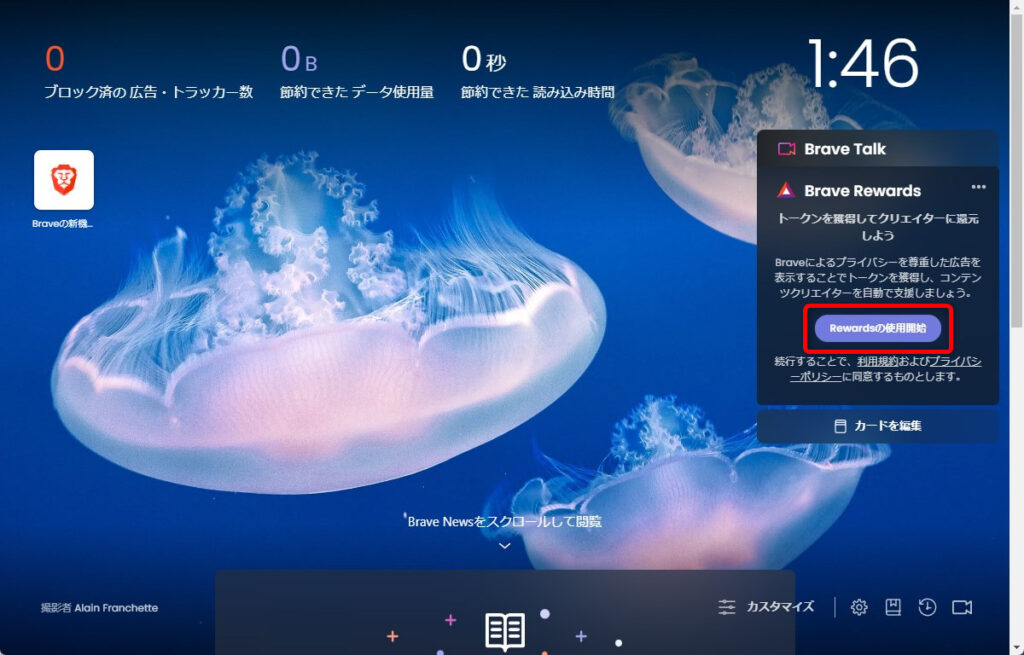
右側にある『Rewardsの使用開始』をクリックします。

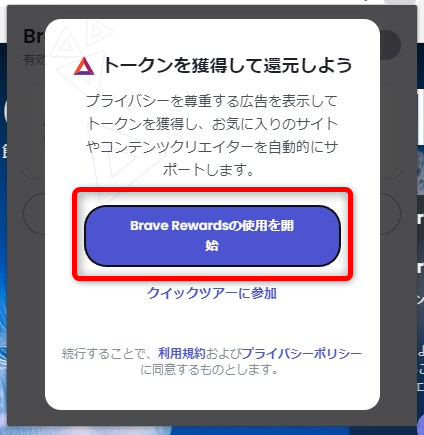
『Brave Rewardsの使用を開始』をクリックします。

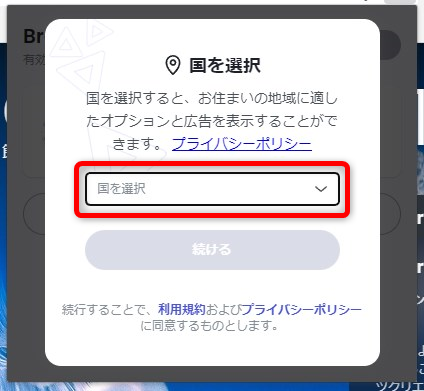
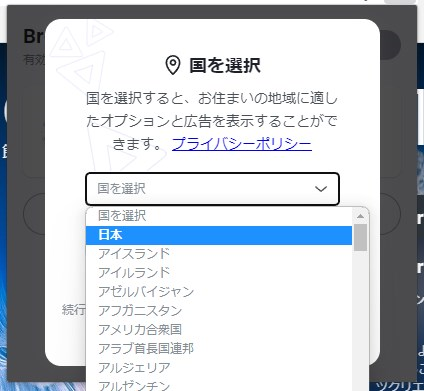
国を選択の画面で「国を選択」から『日本』をクリックし『続ける』をクリックします。


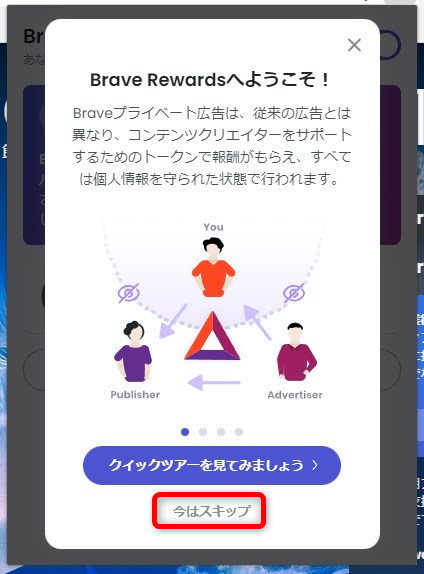
Brave Rewardsへようこそ画面が表示されます。
『今はスキップ』をクリックします。

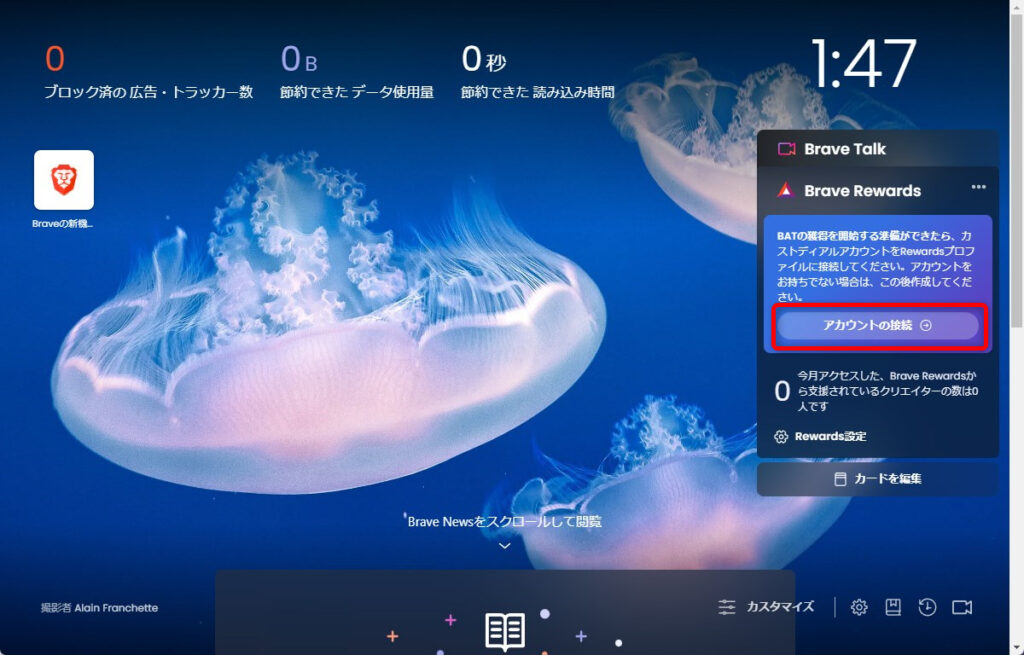
Braveブラウザのトップ画面が表示されます。
画面右の『アカウントの接続』をクリックします。

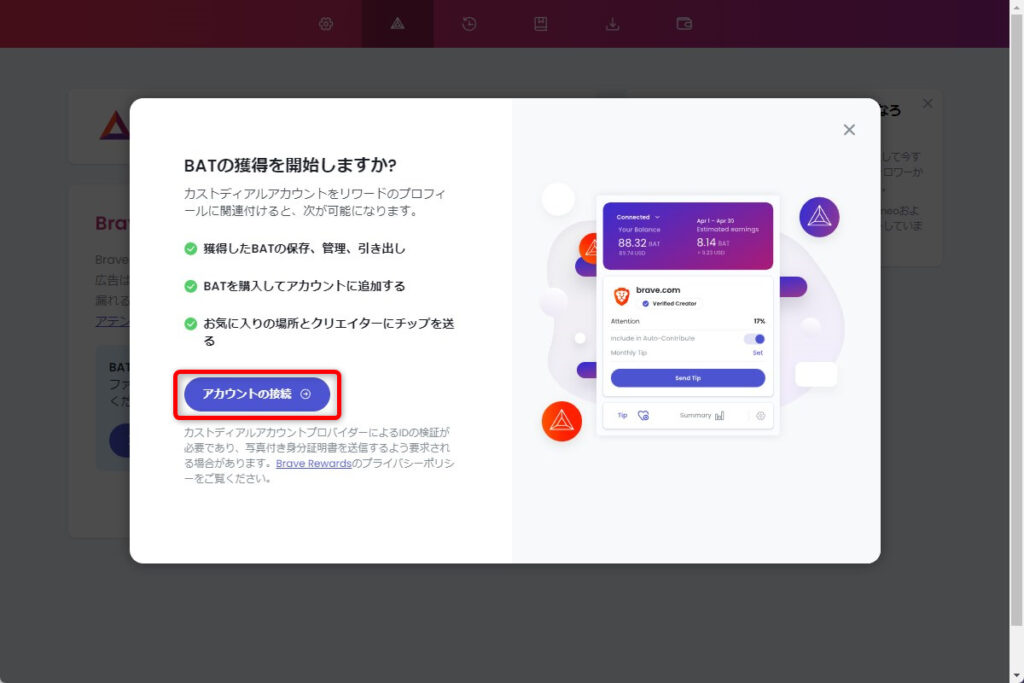
『BATの獲得を開始しますか?』が面が表示されます。
『アカウントの接続』をクリックします。

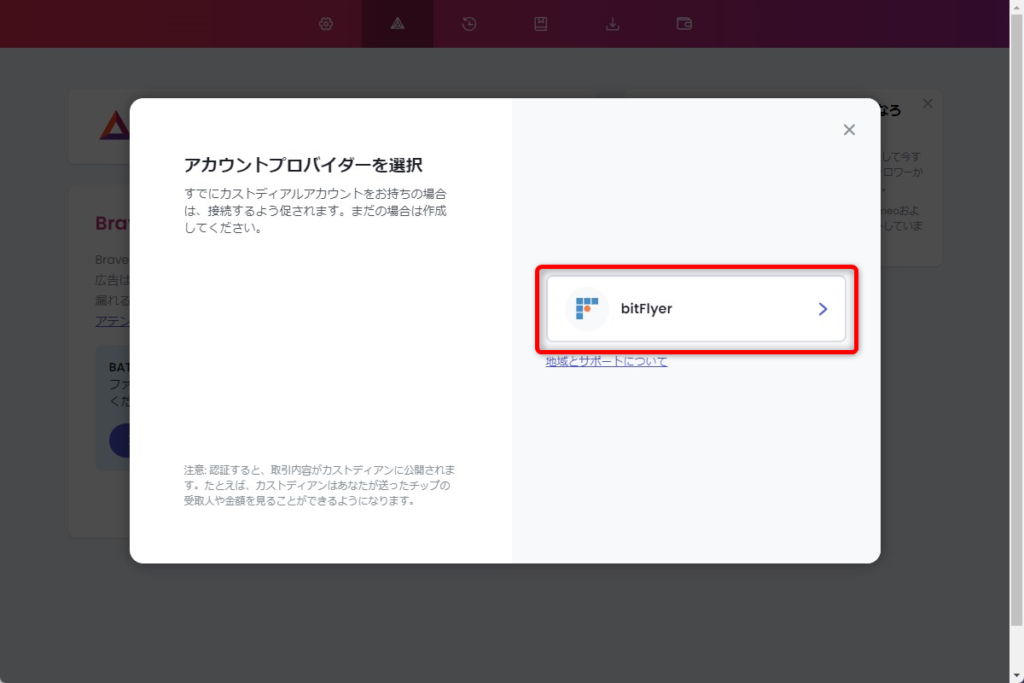
アカウントプロバイダーを選択画面が表示されます。
『bitFlyer』をクリックします。

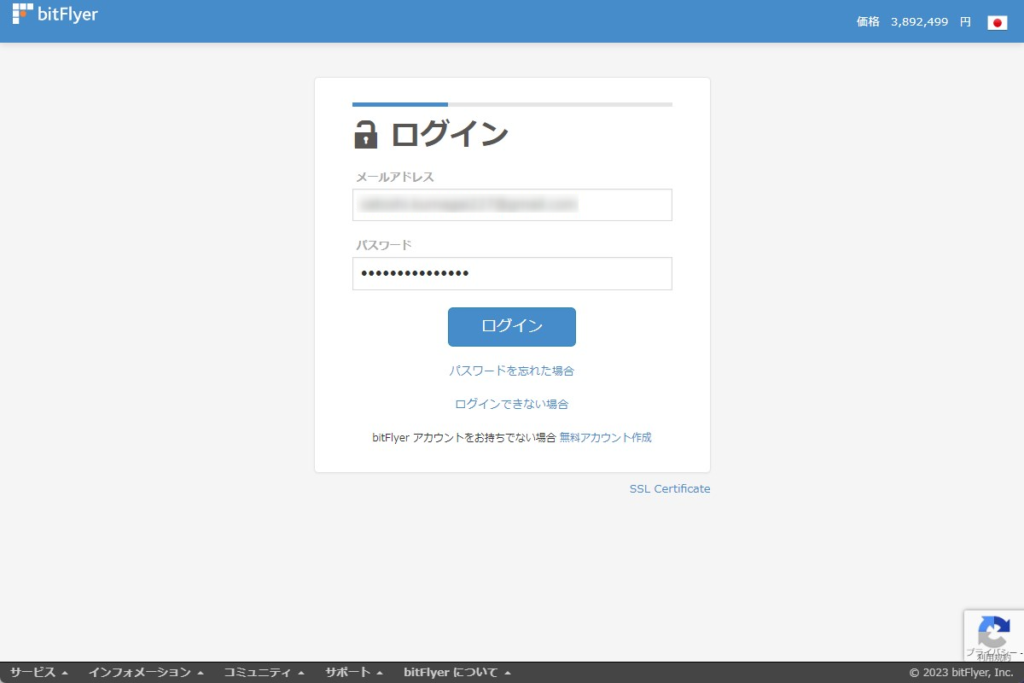
bitFlyerのログイン画面が表示されます。
bitFlyerのログイン時のメールアドレス、パスワードを入力し『ログイン』をクリックします。

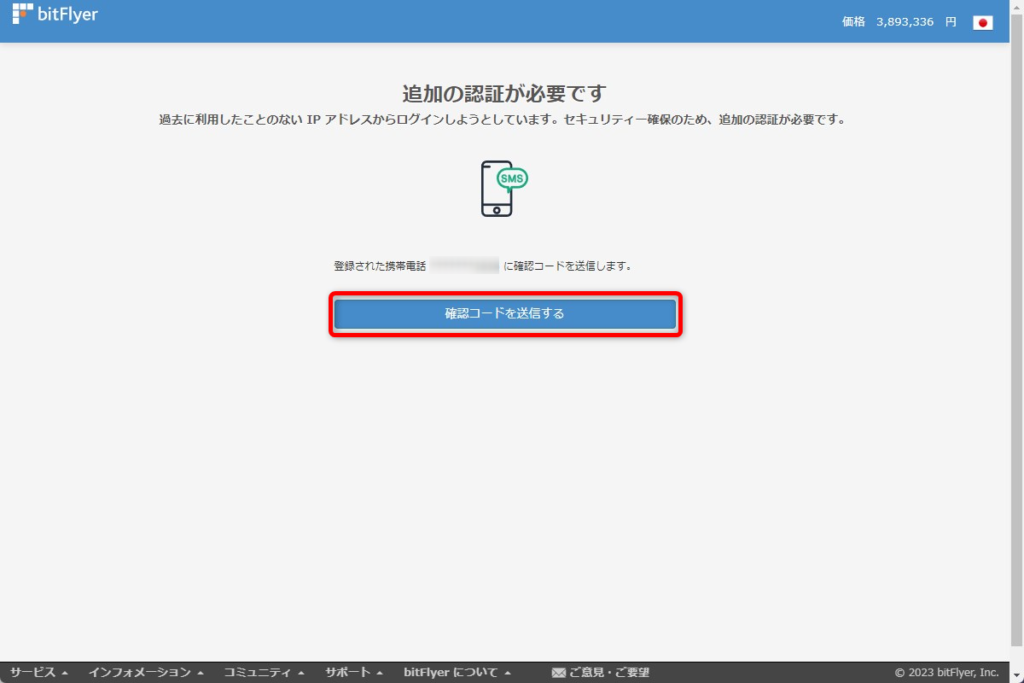
追加の認証が必要画面が表示されます。
bitFlyer登録時に設定した携帯電話へ認証コードを送信する必要がありますので『確認コードを送信する』をクリックします。

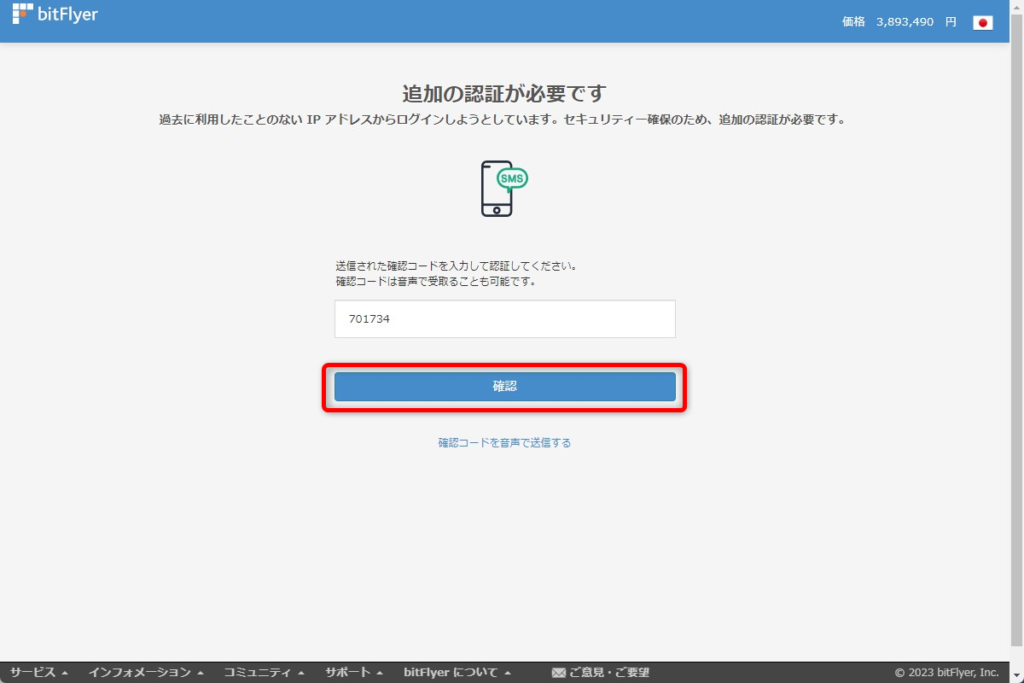
携帯電話に6桁の番号が届くの入力し『確認』をクリックします。

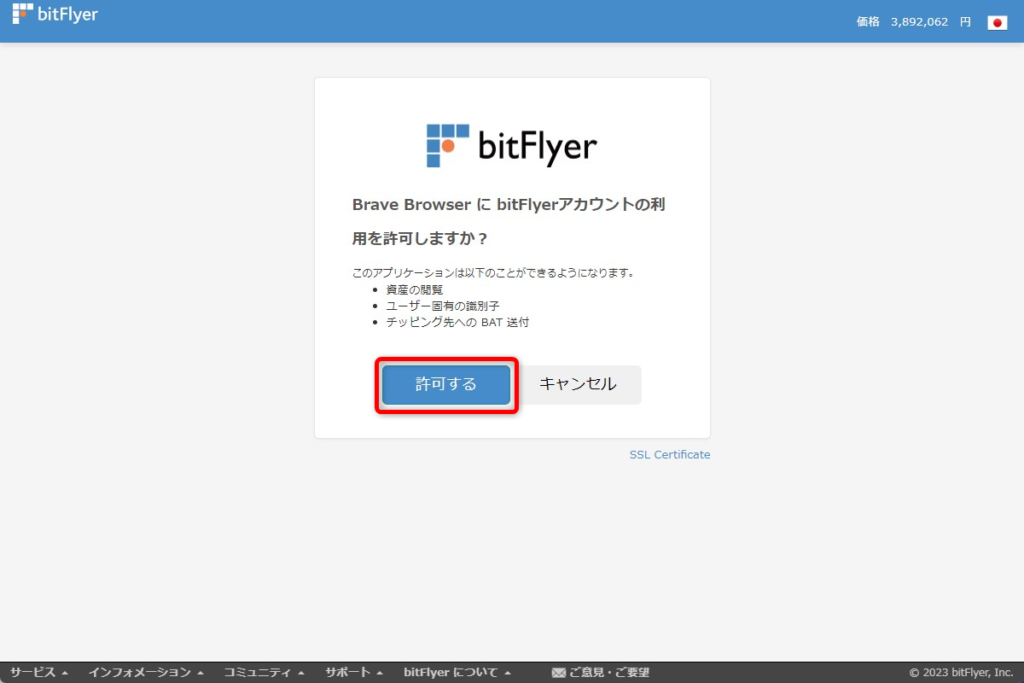
『許可する』をクリックします。

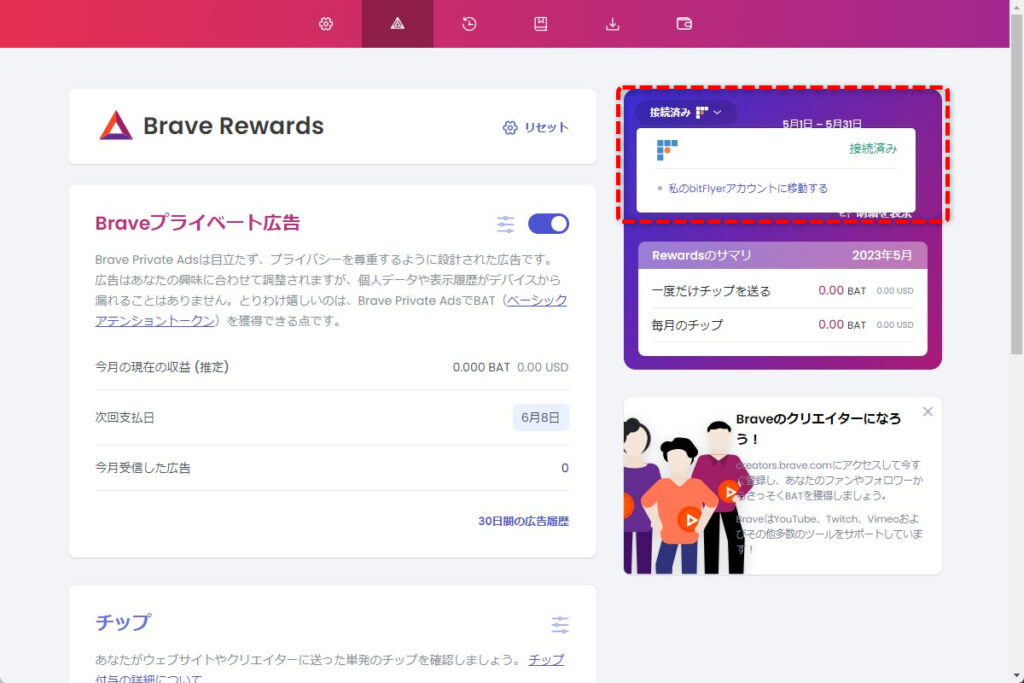
ここまでの設定でbitFlyerと連携が完了すると下記の点線内のように『接続済み』と表示されれば設定完了です。

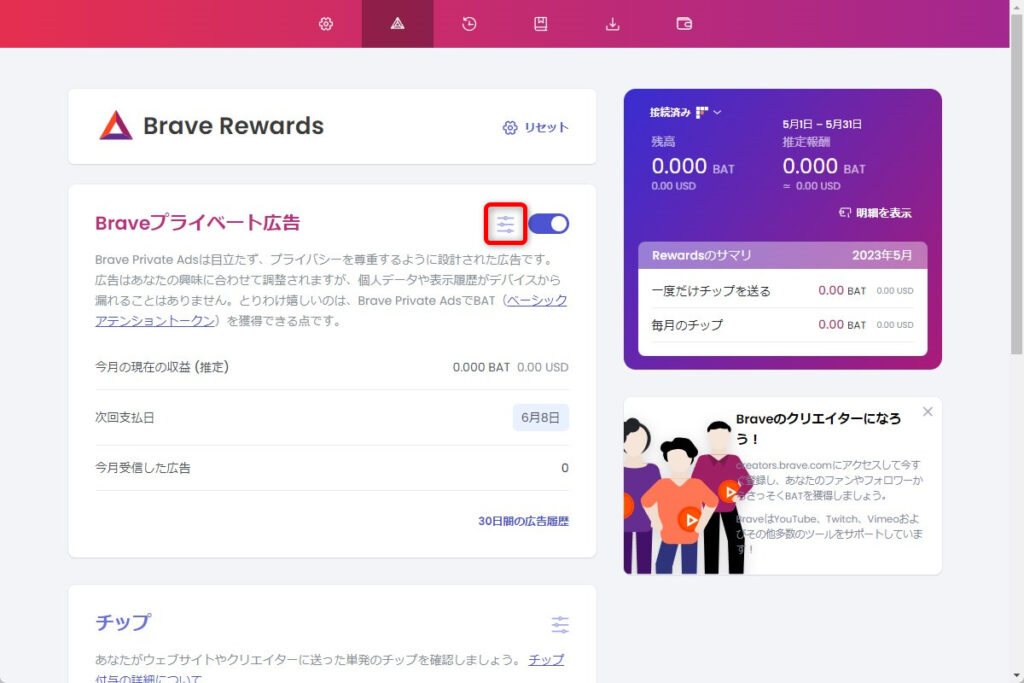
次に広告が表示される間隔の設定を行います。
Braveプライベート広告の右にある↓の赤枠をクリックします。

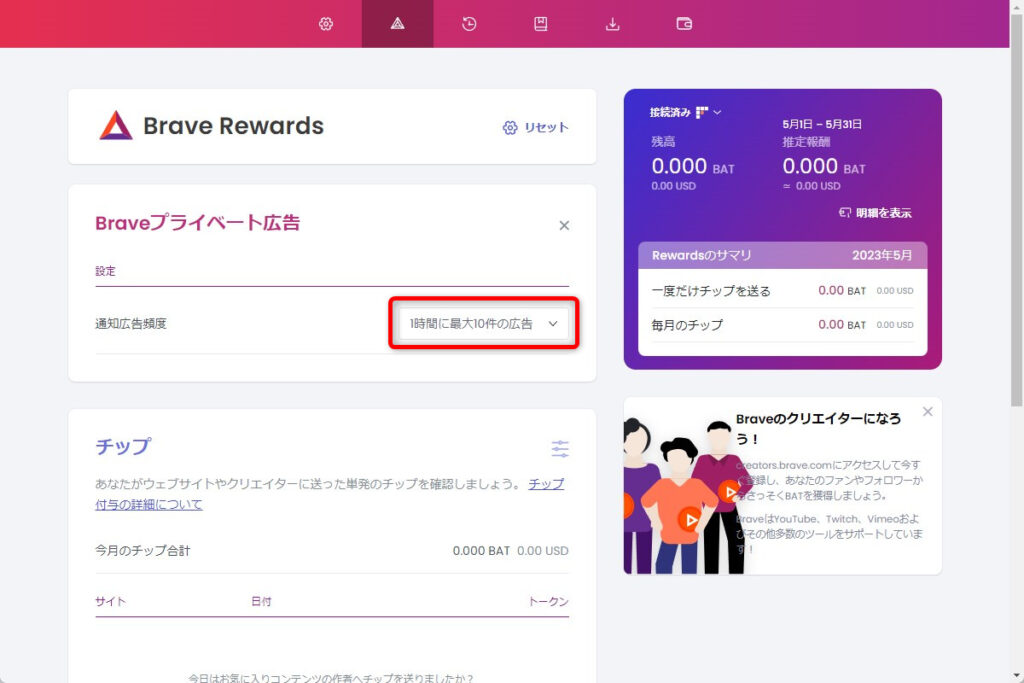
通知広告頻度の項目を『1時間に最大10件の広告』を選択します。

以上でBraveの初期設定は完了になります。
Brave(ブレイブブラウザ)を使ってみた感想
ここからは簡単なBraveの感想をつらつら書いていきたいと思います。
一番のメリット
Braveのメリットとは?
[st-midasibox title=”よく記載されているメリットに対する感想” webicon=”st-svg-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]- 広告が表示されない
- 個人的に市一番のポイント!Youtube見ていても広告が入らないのでストレスフリー
- クッキー機能がないため、読み込み速度が速い
- ん~なんともといった感じです。ただ、使っていて遅いと思ったことは無いです。
- 使っているいるだけで仮想通貨がもらえる
- おそらく思っているよりはお金は増えないかなといった印象です。
ざっくり計算すると1か月500円くらい。
- おそらく思っているよりはお金は増えないかなといった印象です。








コメント