お疲れ様です。satimoです。
AWSの環境構築をしていて、作った環境を構成図に落とし込むこと結構あると思います。
これがなかなかめんどくて、自動でやってくれるツールないかなと探していたところ『Cacoo』というツールで行うことができたので「CacooのAWS構成図 自動インポート」機能についての紹介記事になります。
Cacooで提供されている『AWS構成図 自動インポート』機能の使い方がわかる!
・IAMロールを使ったやりかたがわかる
・アクセスキーを使ったやり方がわかる
\\ 5分で登録可能!無料でブラウザ上で構成図がかける作画ツール『Cacoo』の登録方法はコチラ //
<Cacoo 公式サイト:https://cacoo.com/ja/home>>
Cacoo上でAWSのIAMロールを使った構成図の書き方
Cacooにログインして、新規ページを表示させます。
※まだ登録していない人はこちらで登録方法を紹介していますので参考にしてみてください

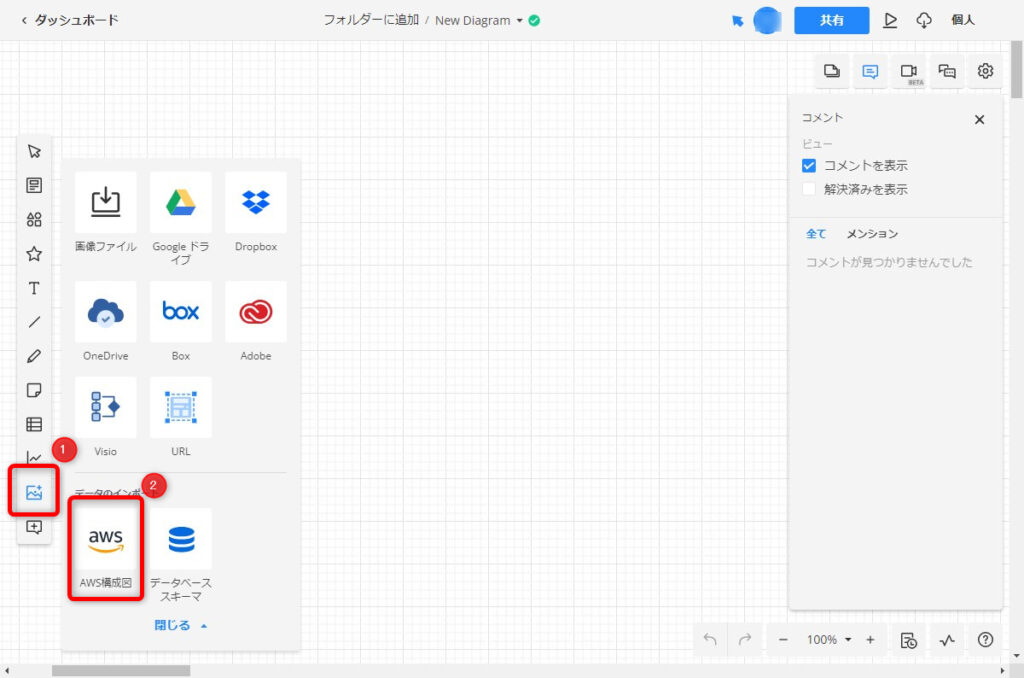
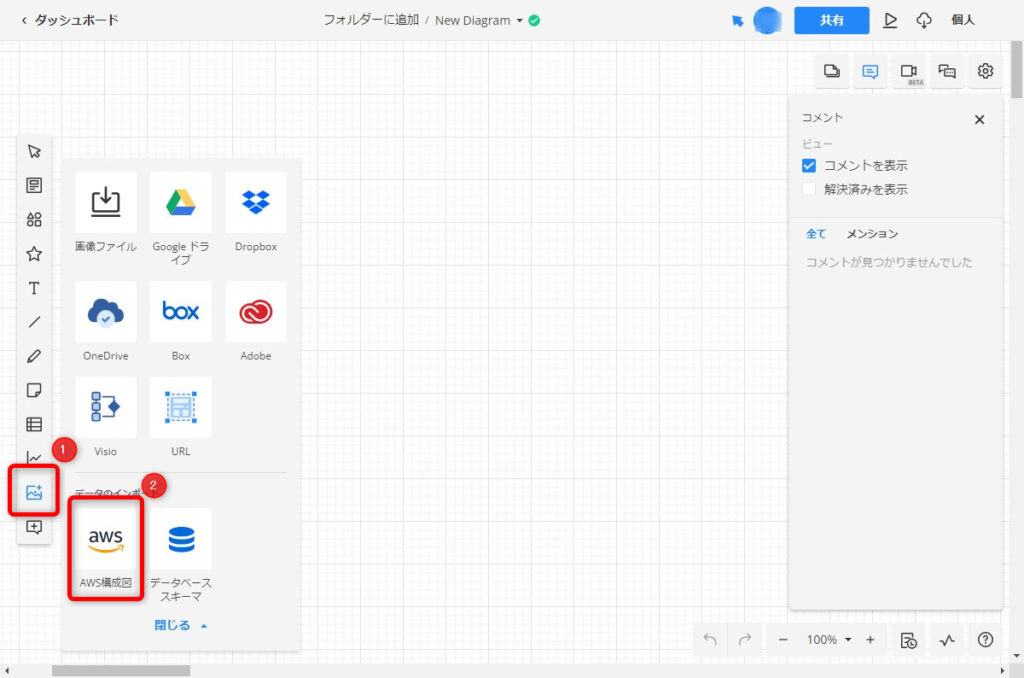
左の項目から『インポート』をクリックし、『AWS構成図』をクリックします。

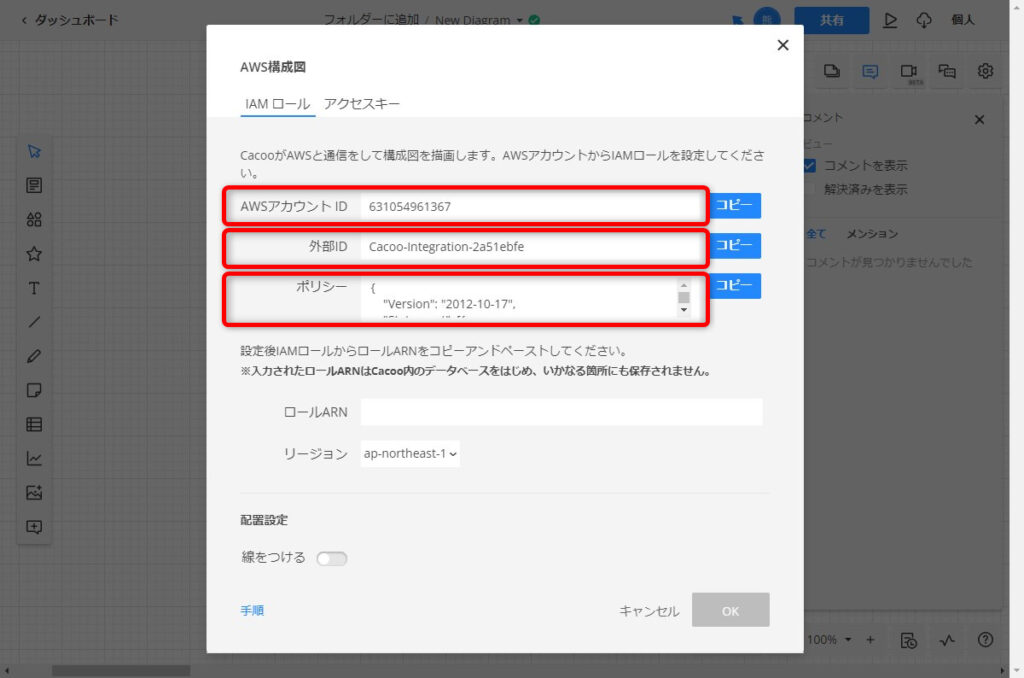
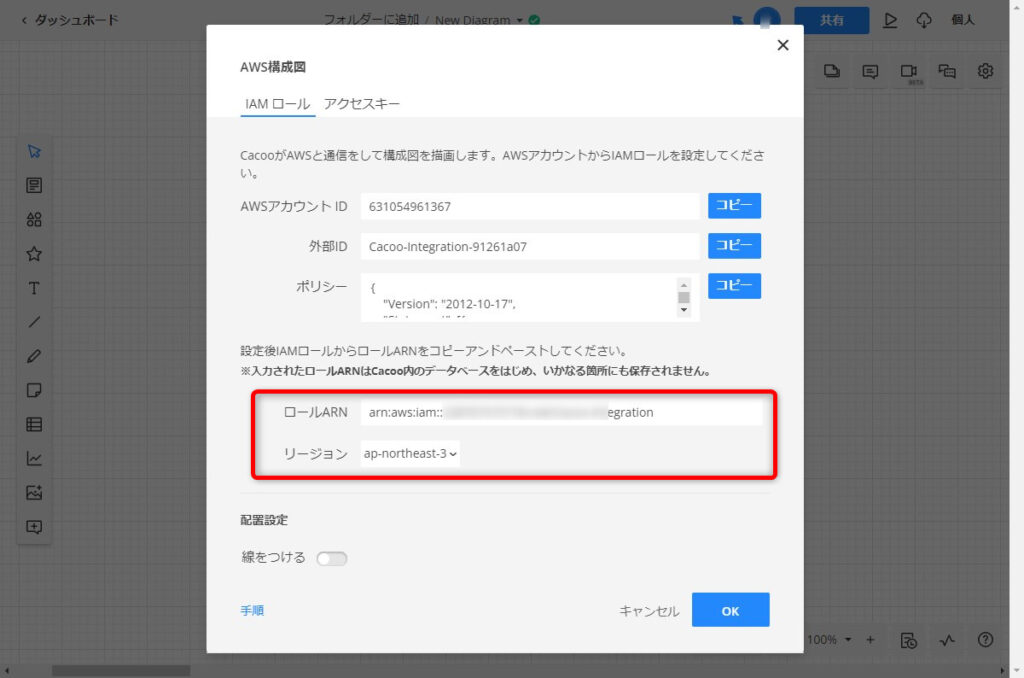
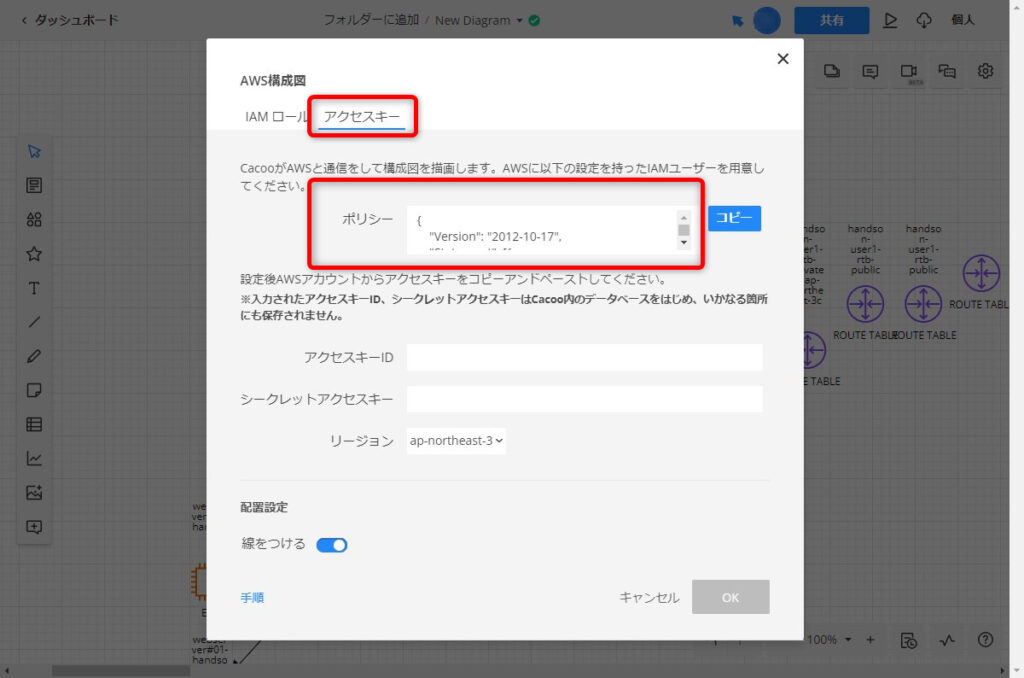
下記のような画面が表示されるので画面をそのままにしておくか、内容をメモ帳等に保存しておきます。

構成図を作成したいAWSのコンソールにログインします。
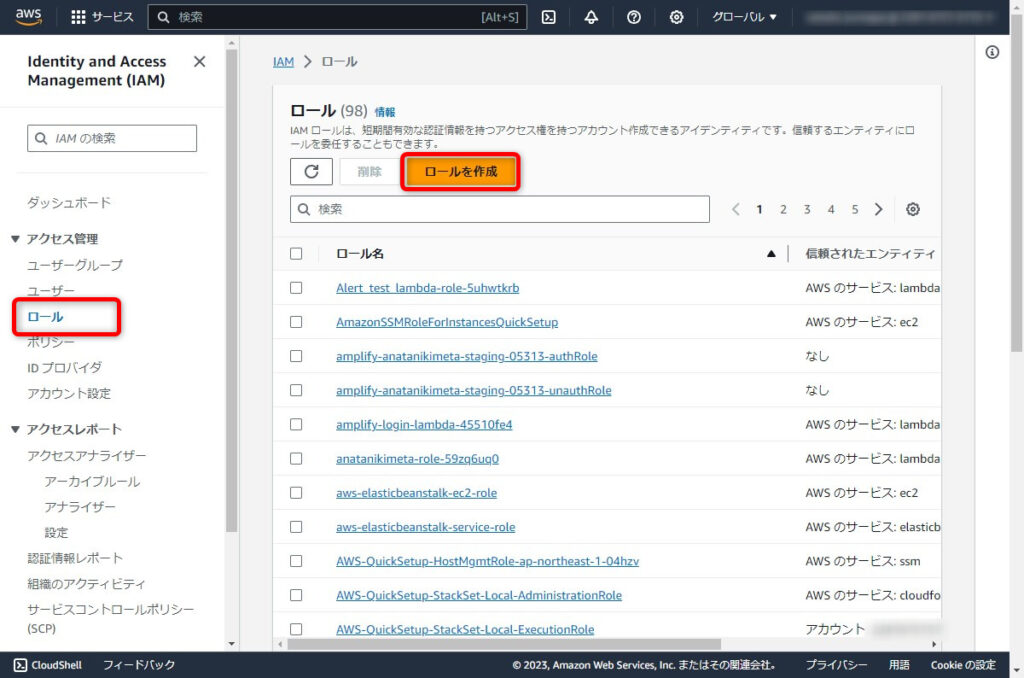
『IAM』-『ロール』-『ロールを作成』をクリックします。

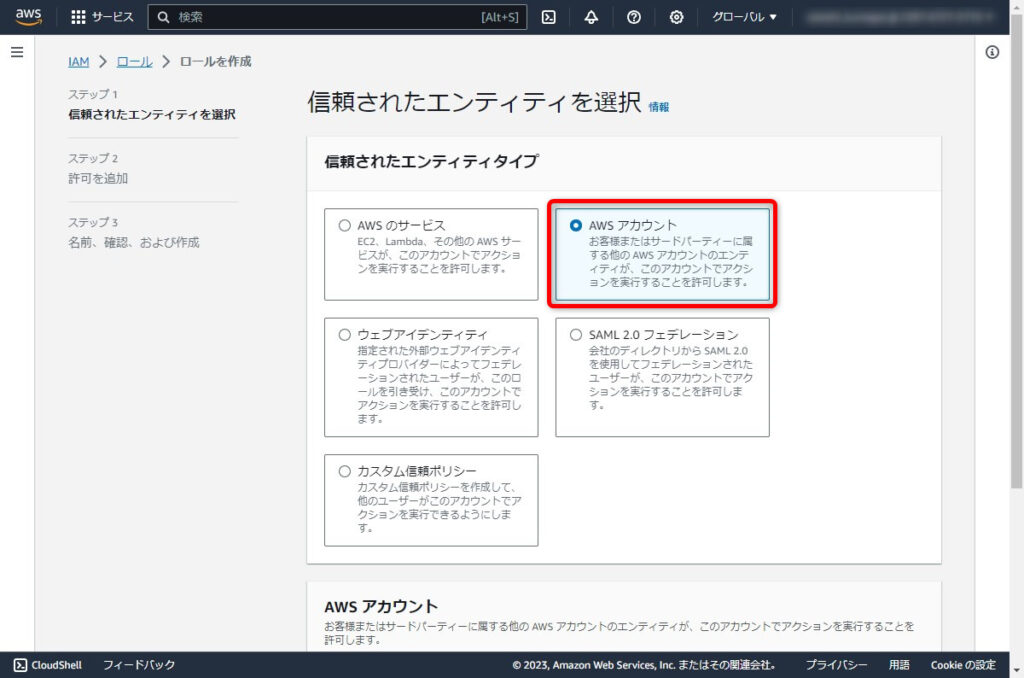
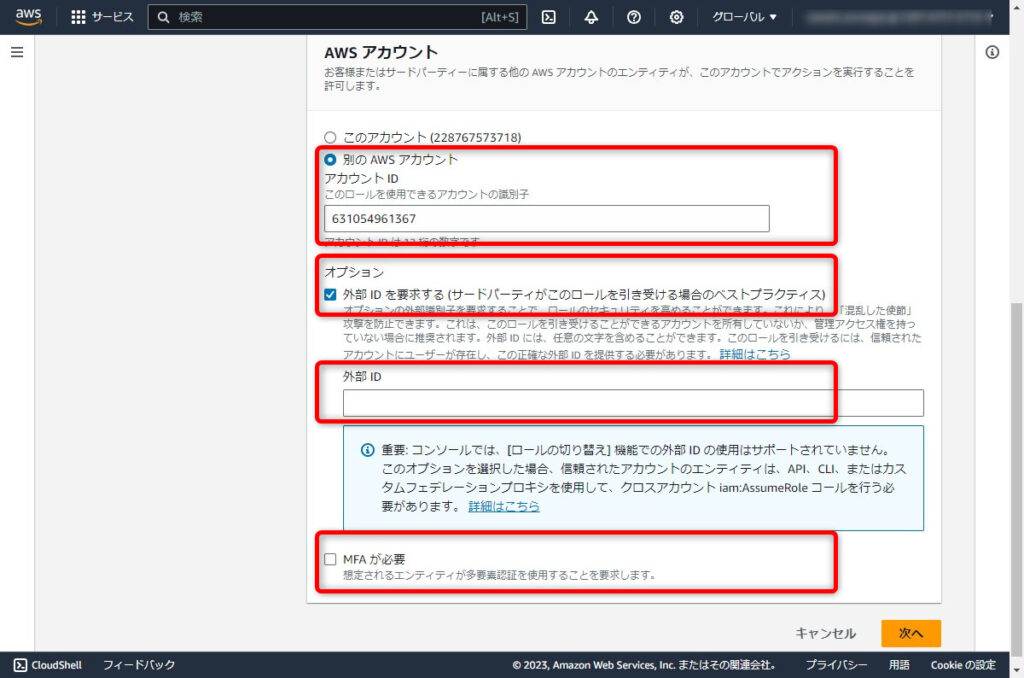
『AWSアカウント』をクリックします。

下へスクロールし下記の設定をおこないます。
| 設定項目 | 設定値 |
|---|---|
| 設定するアカウント | ●別のAWSアカウント |
| アカウントID | Cacooの画面で確認した『AWSアカウントID』 |
| 外部IDを要求する | チェックを入れる |
| 外部ID | Cacooの画面で確認した『外部ID』 |
| MFAが必用 | チェック無し |
設定後、『次へ』をクリックします。

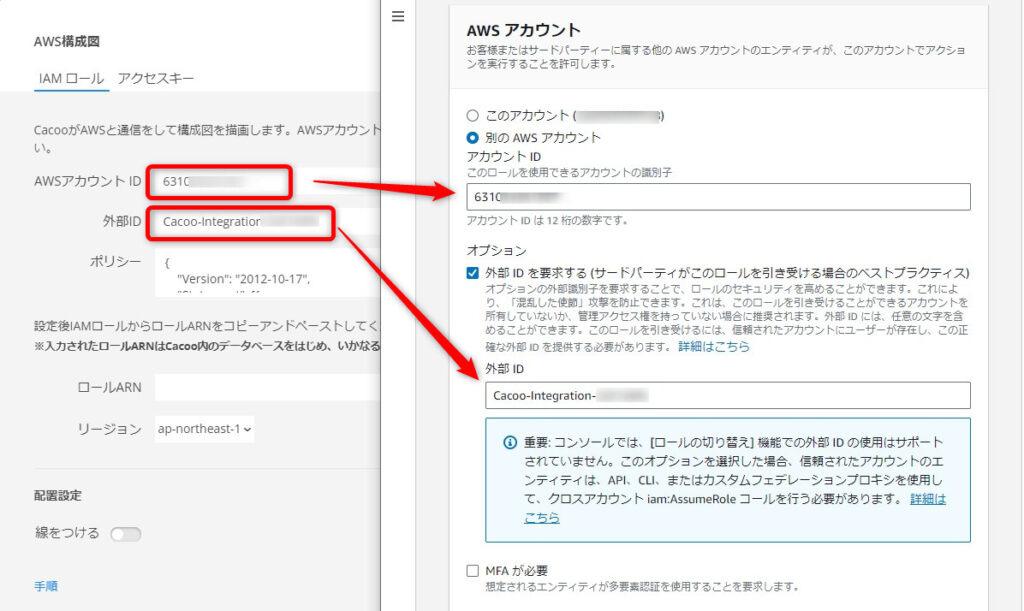
参考)設定例

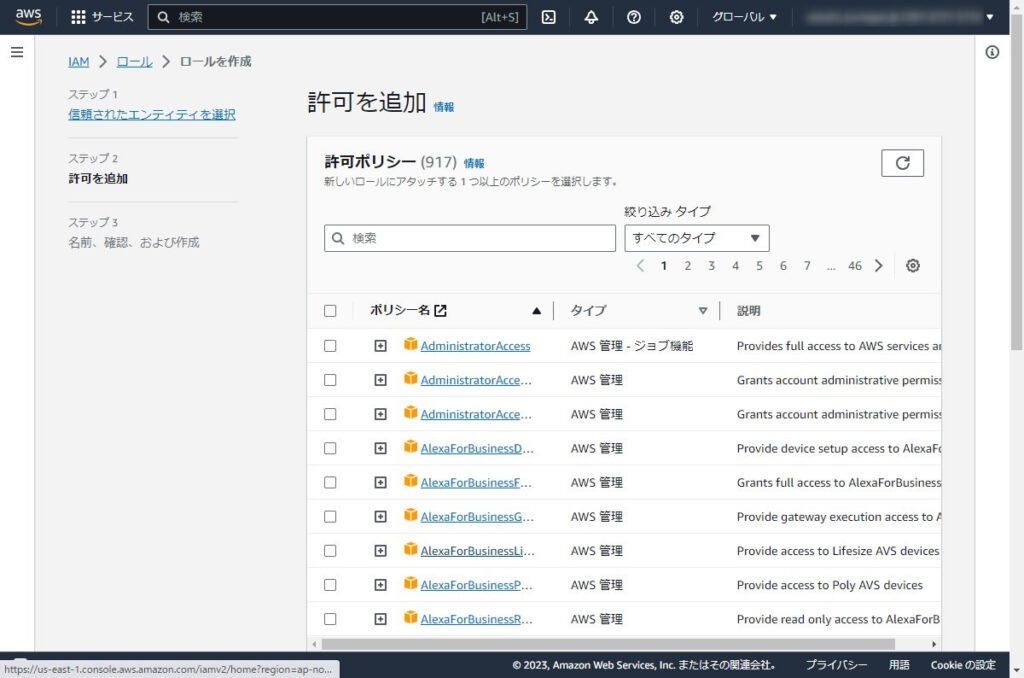
許可を追加の画面に遷移します。
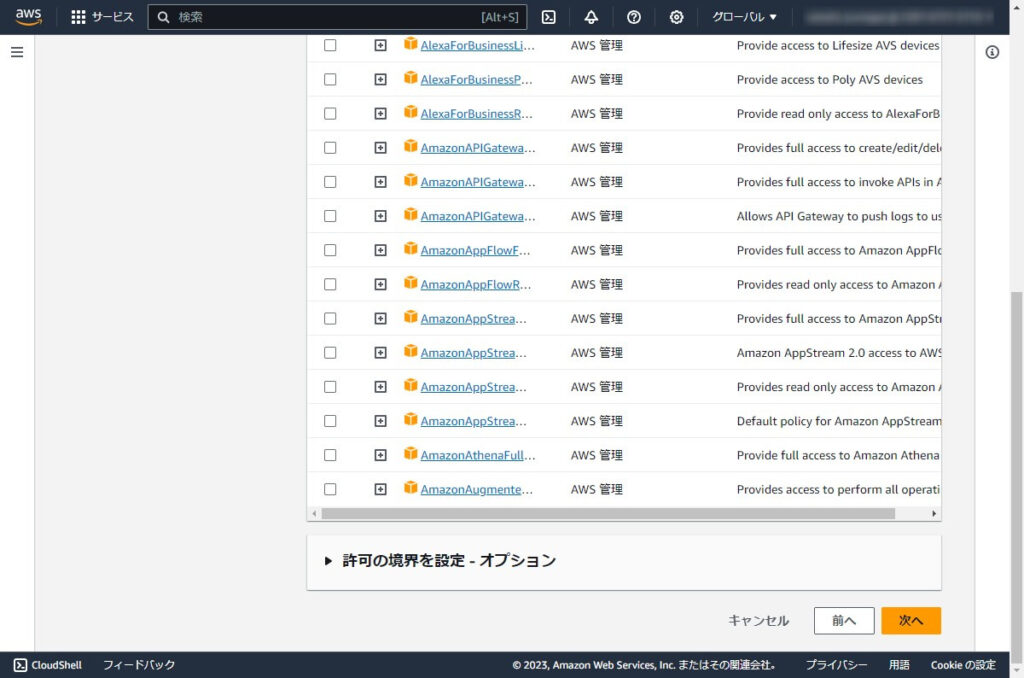
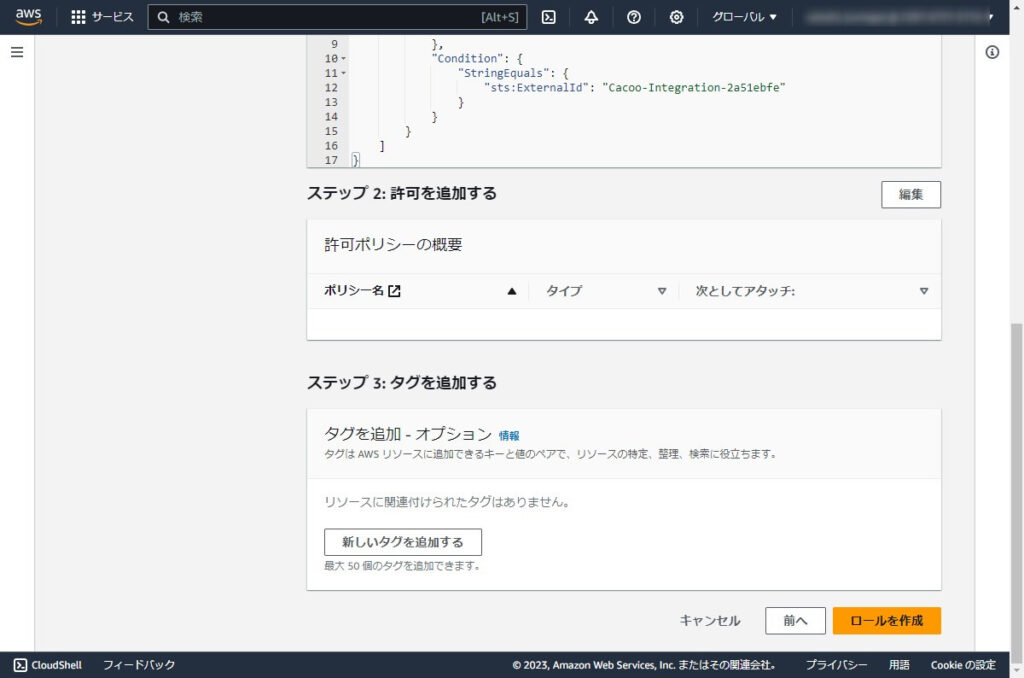
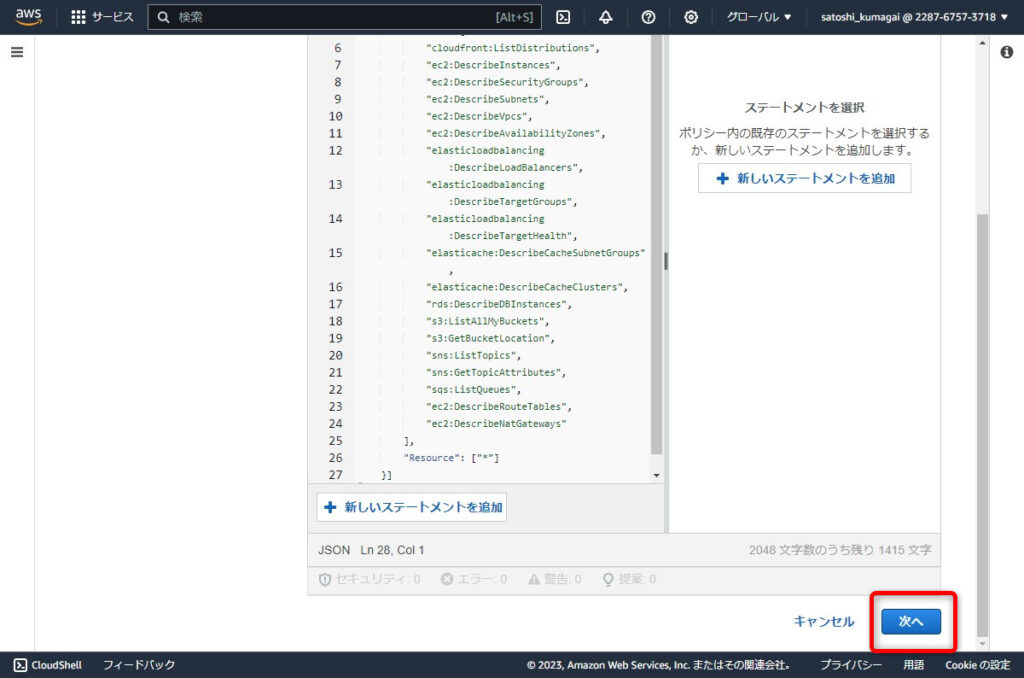
一番下までスクロールします。

『次へ』をクリックします。

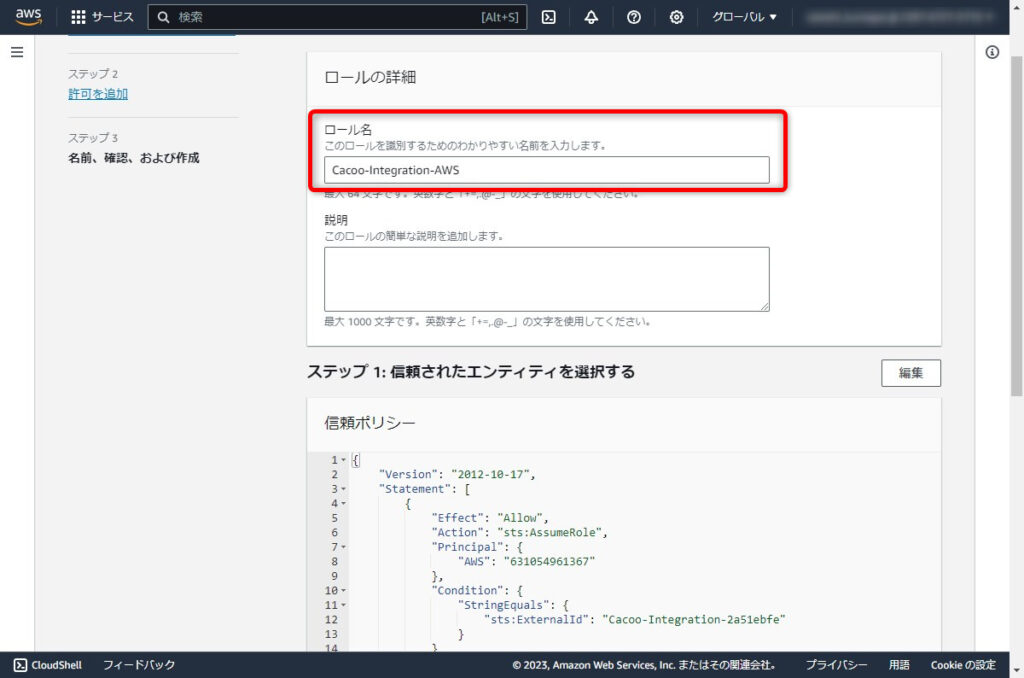
ロールの詳細画面が表示されます。
ロール名に任意の名前を入力します。
ここでは『Cacoo-Integration-AWS』と入力しています。

一番下までスクロールし『ロールを作成』をクリックします。

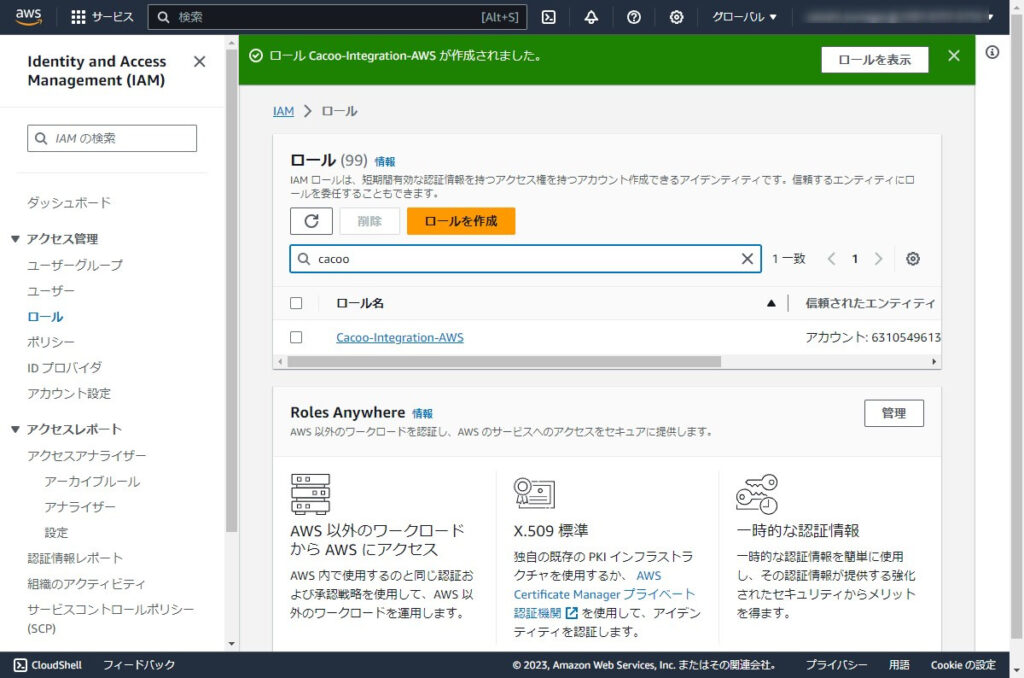
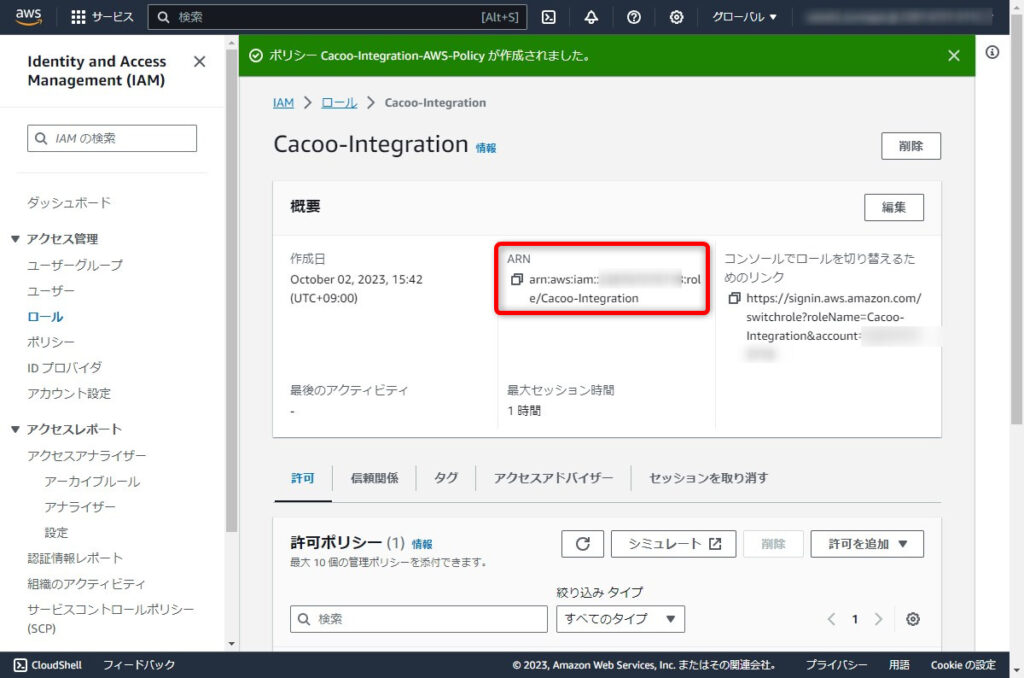
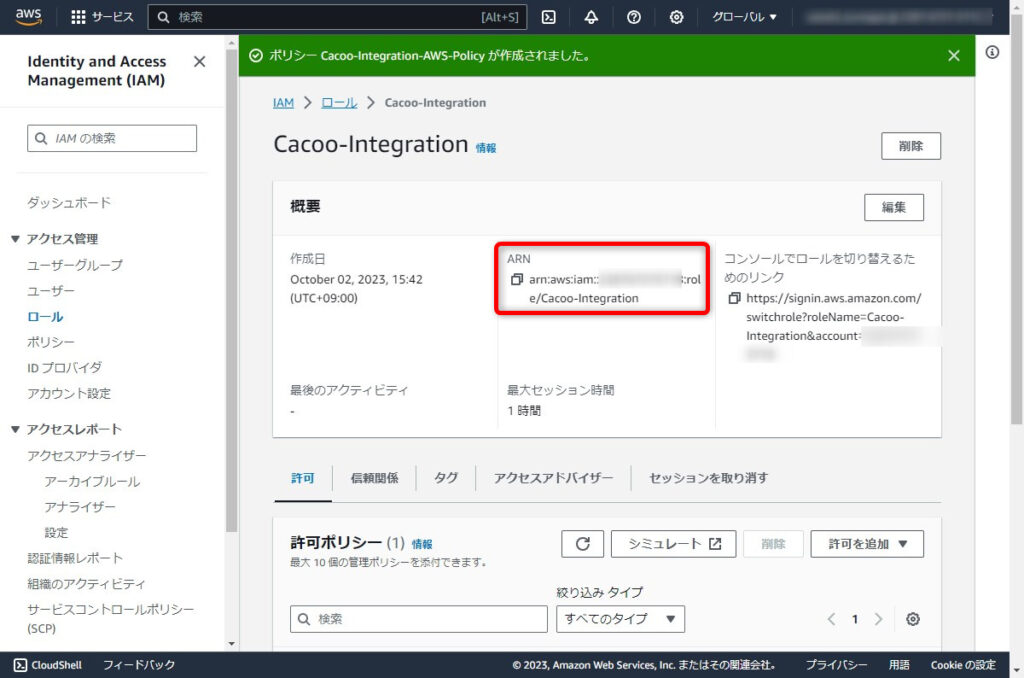
ロールの作成されると下記の様な画面になります。
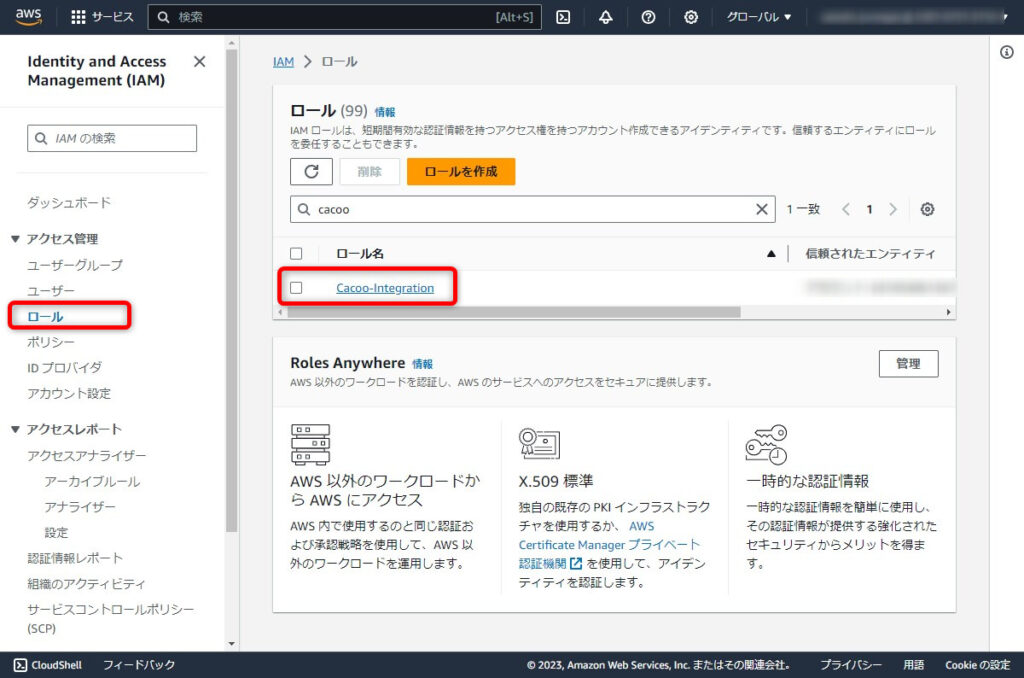
↓の画面ではフィルターで「cacoo」として表示した結果になります。
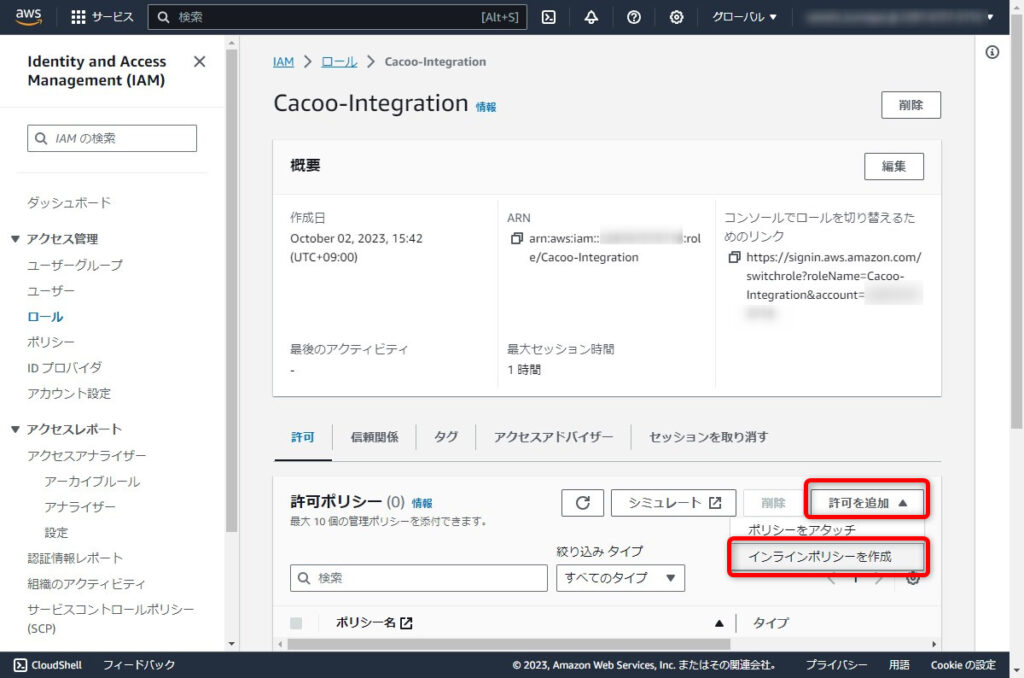
作成したロールをクリックします。

『許可を追加』-『インラインポリシーを作成』をクリックします。

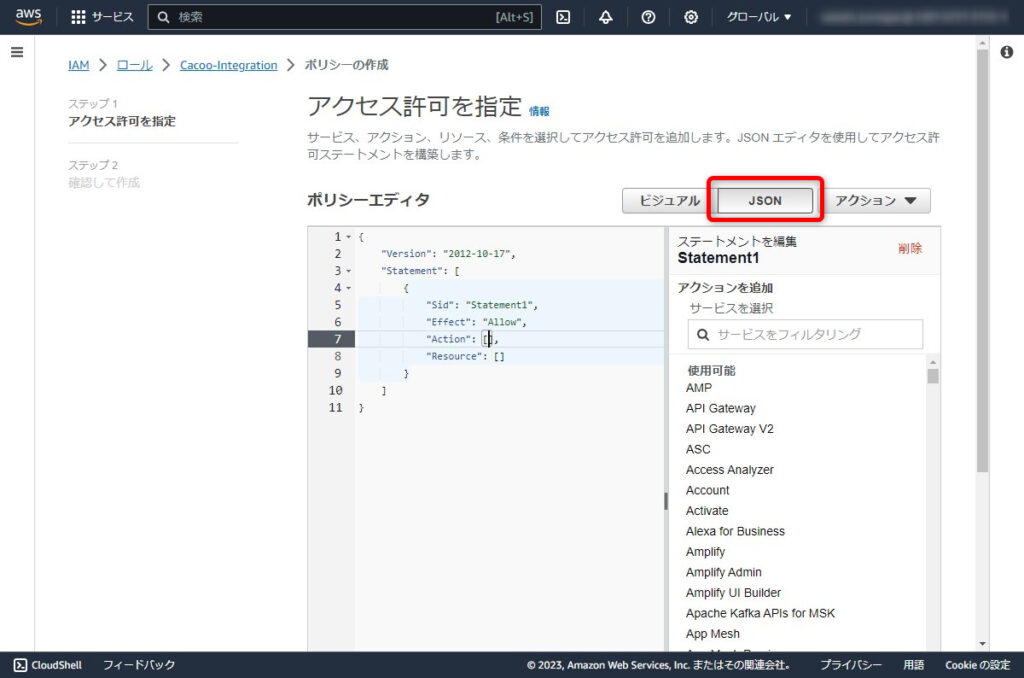
『JSON』をクリックします。

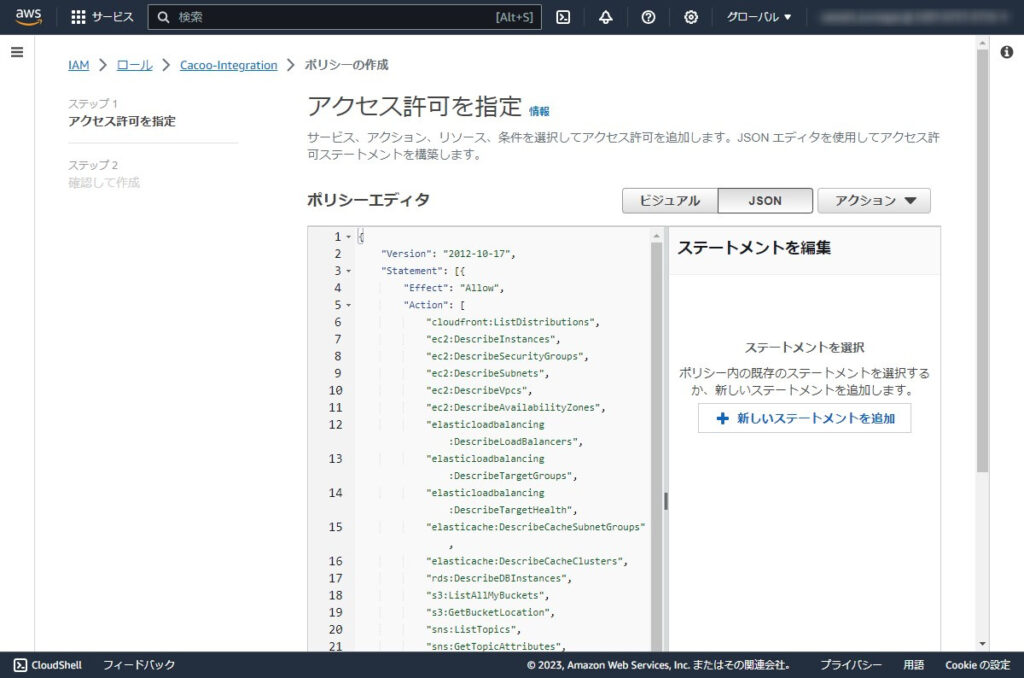
Cacooの項目に表示されていた「ポリシー」の項目の内容をコピーしポリシーエディタに貼り付けます。

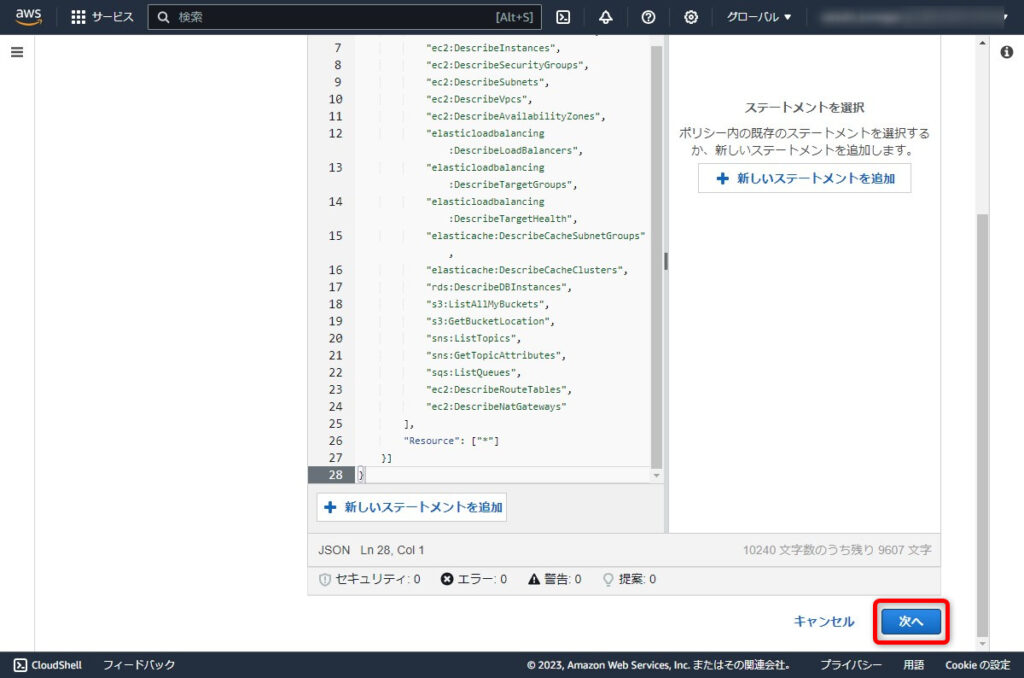
貼り付け後『次へ』をクリックします。

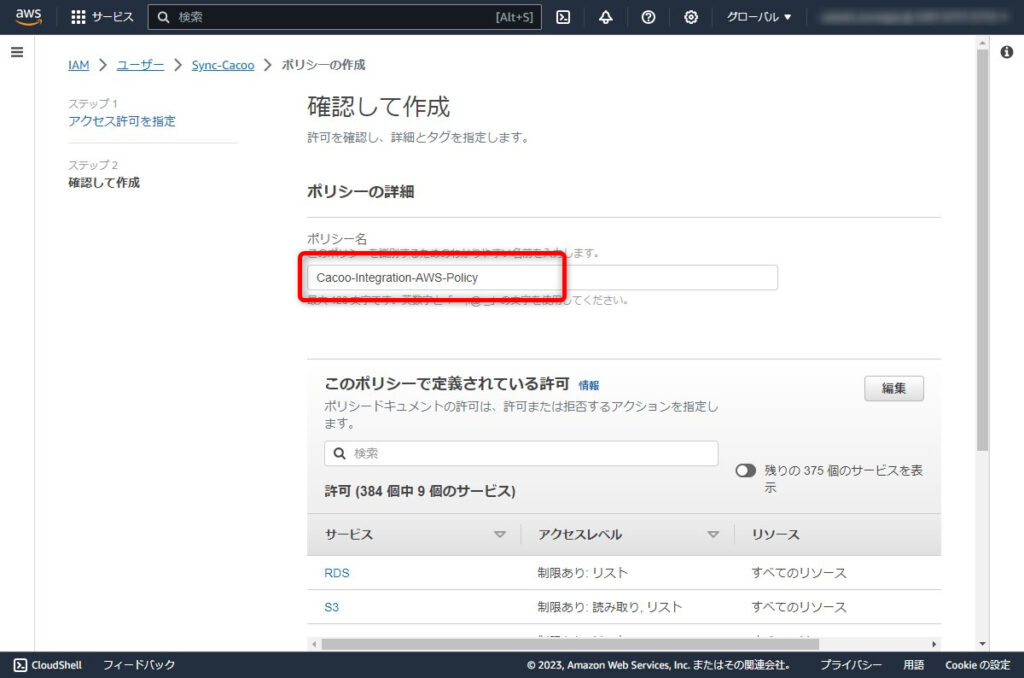
ポリシー名に任意の名前を入力します。
ここでは「Cacoo-Integration-AWS-Policy」と入力しています。

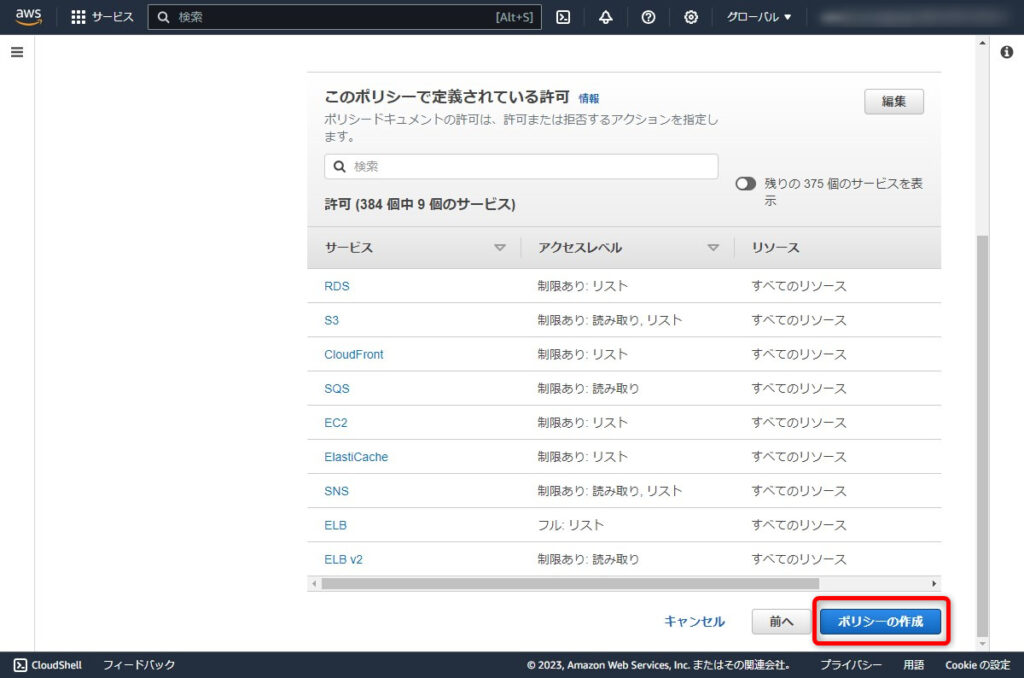
一番下までスクロールします。
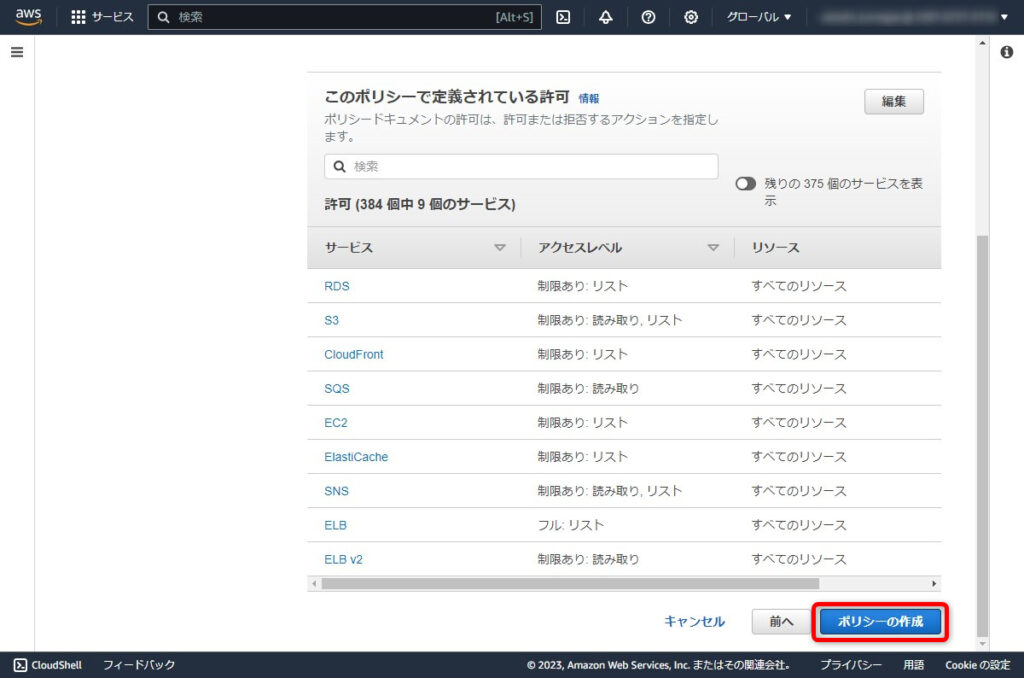
『ポリシーの作成』をクリックします。

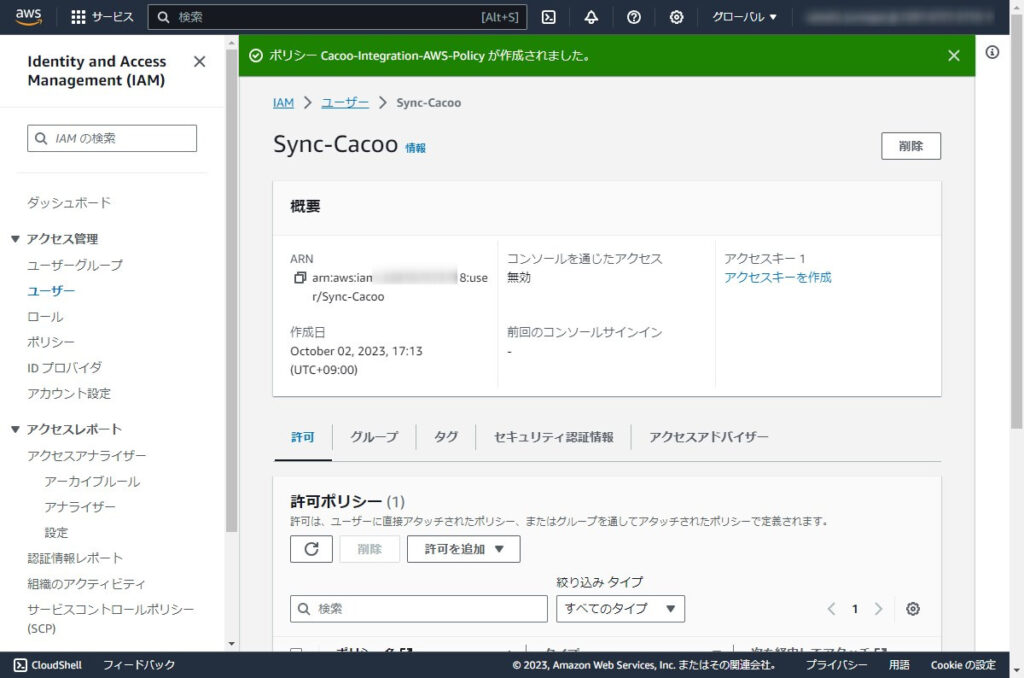
ポリシーが作成されたことを確認します。

表示されているARNの内容をコピーします。

Cacooの画面に戻り『ロールARN』の項目に貼り付けます。
貼り付け後『OK』をクリックします。

新しいシートにした場合等外部IDが変更になります。
ロールの設定変更が必要になります。
AWSのコンソールから『IAM』-『ロール』-『作成したロール』をクリックします。

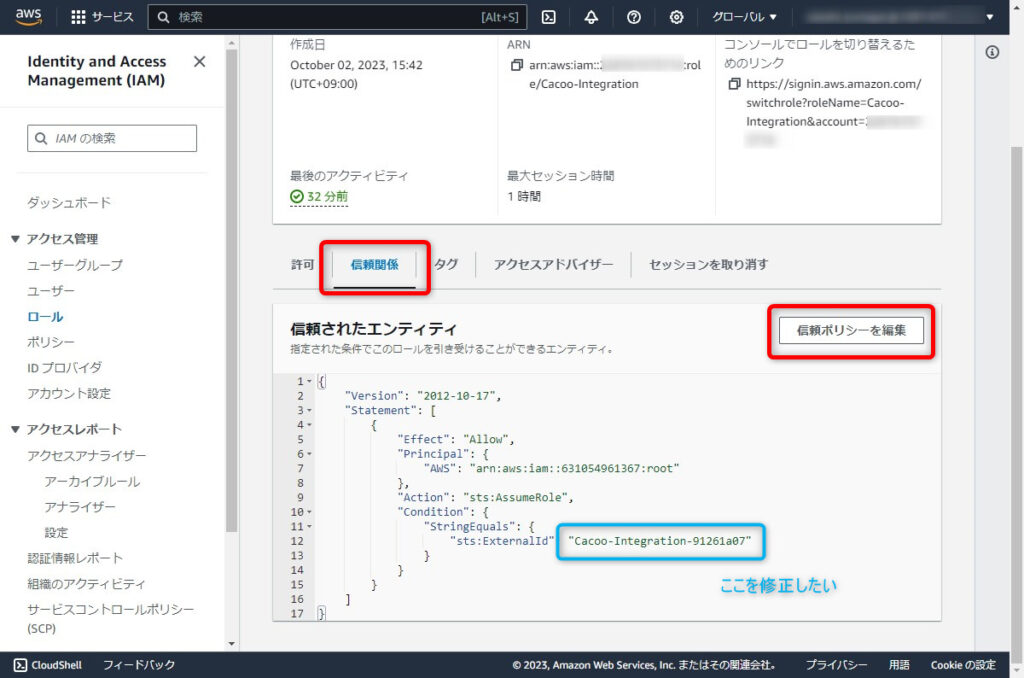
『信頼関係』タブをクリックし『信頼ポリシーを編集』をクリックします。

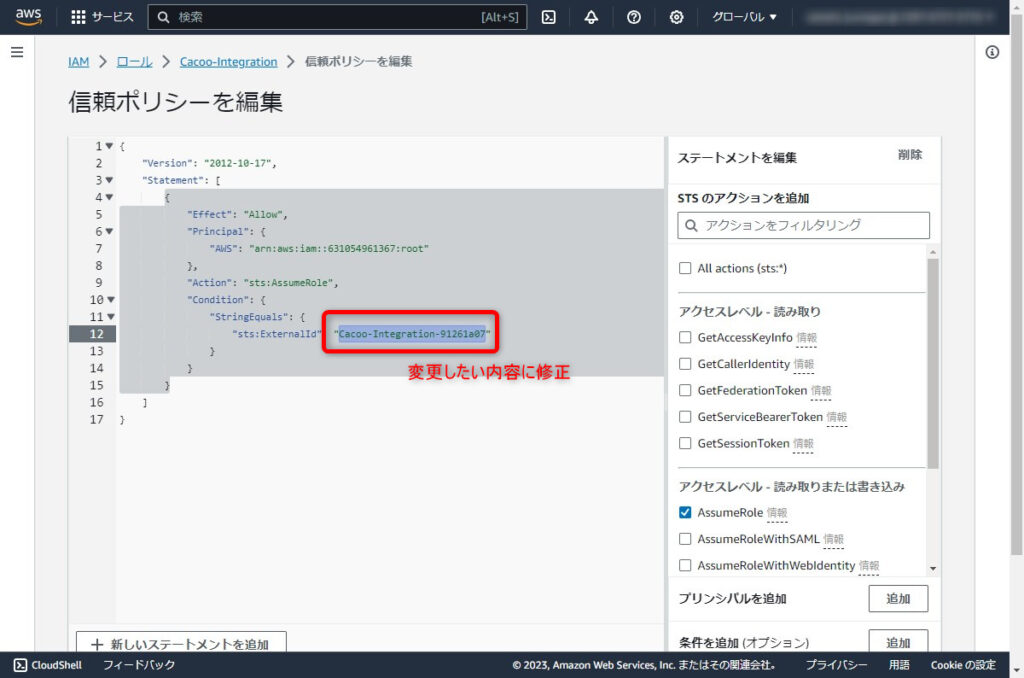
信頼ポリシーを編集の画面で下記赤枠の項目を修正します。

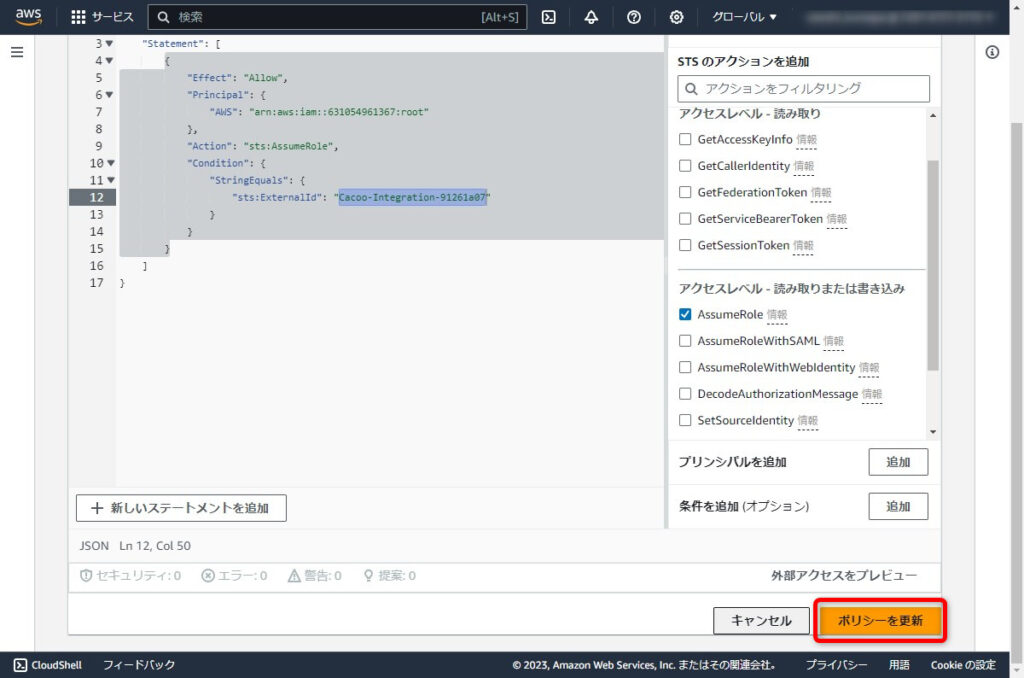
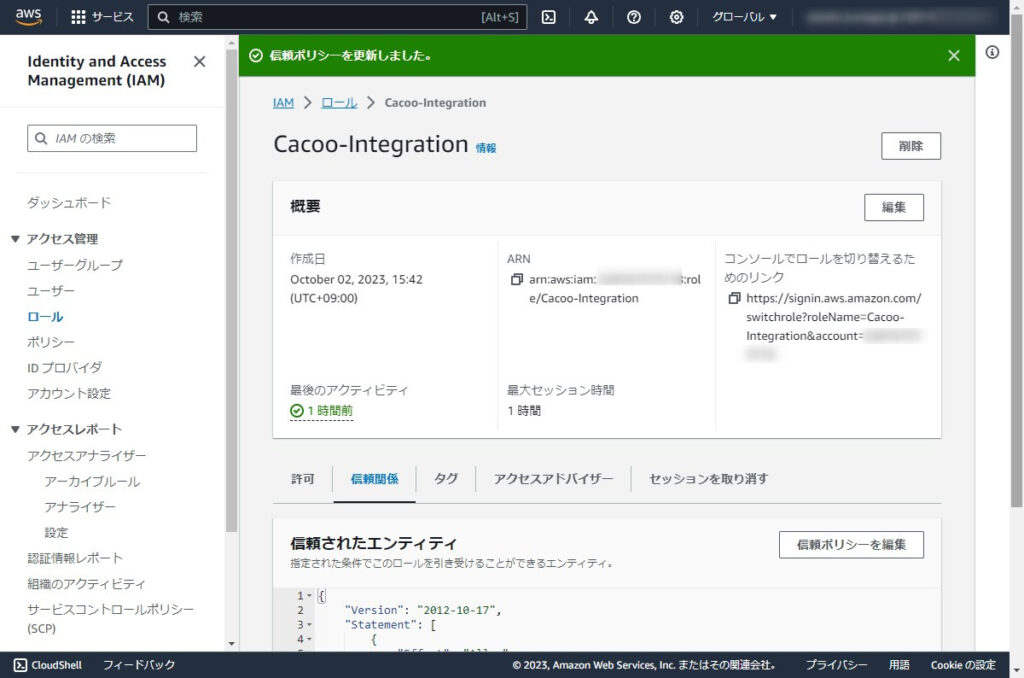
修正後『ポリシーを更新』をクリックします。


再度Cacooから構成図が作成できることを確認します。
Cacoo上でAWSのアクセスキーを使った構成図の書き方
Cacooにログインして、新規ページを表示させます。
※まだ登録していない人はこちらで登録方法を紹介していますので参考にしてみてください

左の項目から『インポート』をクリックし、『AWS構成図』をクリックします。

『アクセスキー』タブをクリックします。
表示された画面のポリシーの項目とこの画面は後から使うのでこのまま残しておいてください。

構成図を作成したいAWSのコンソールにログインします。
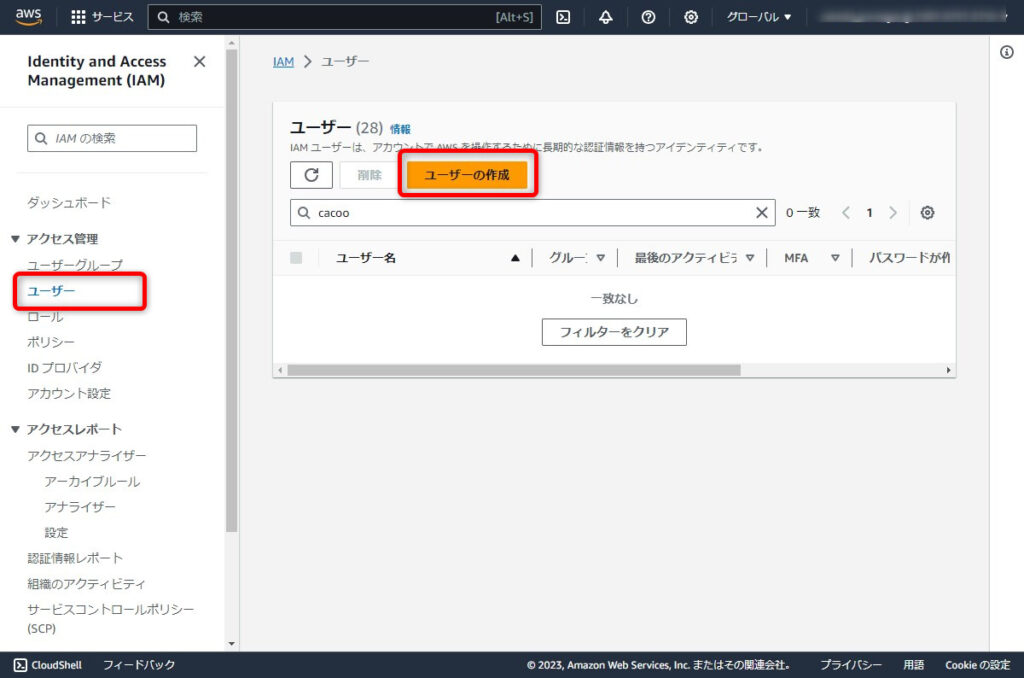
『IAM』-『ユーザー』-『ユーザーの作成』をクリックします。

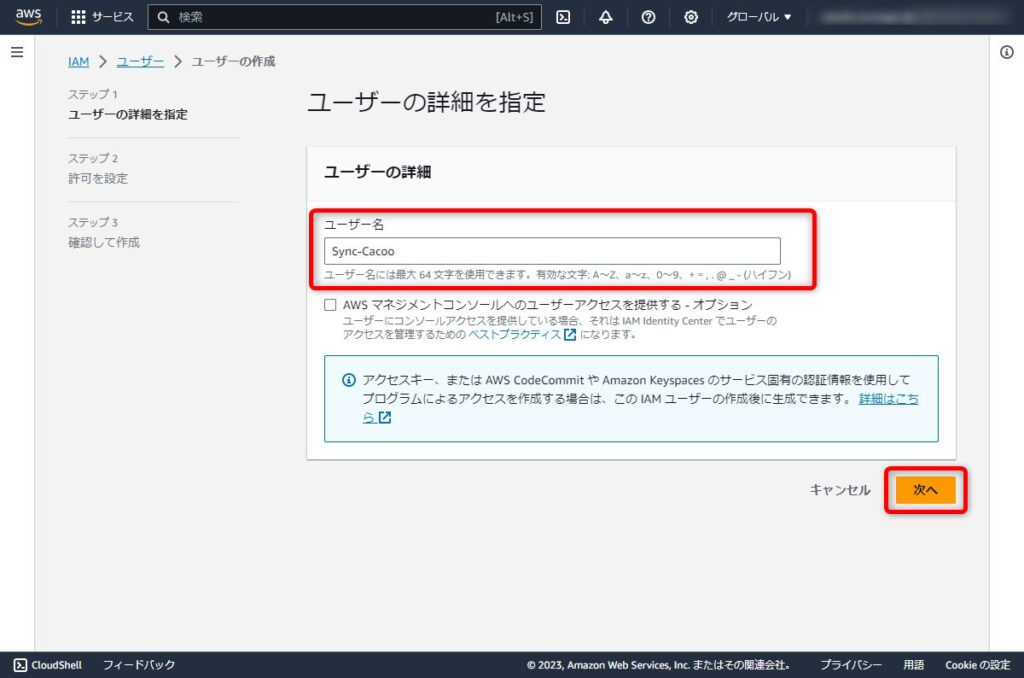
ユーザー名の項目に任意の名前を入力します。
ここでは『Sync-Cacoo』と入力しています。
入力後『次へ』をクリックします。

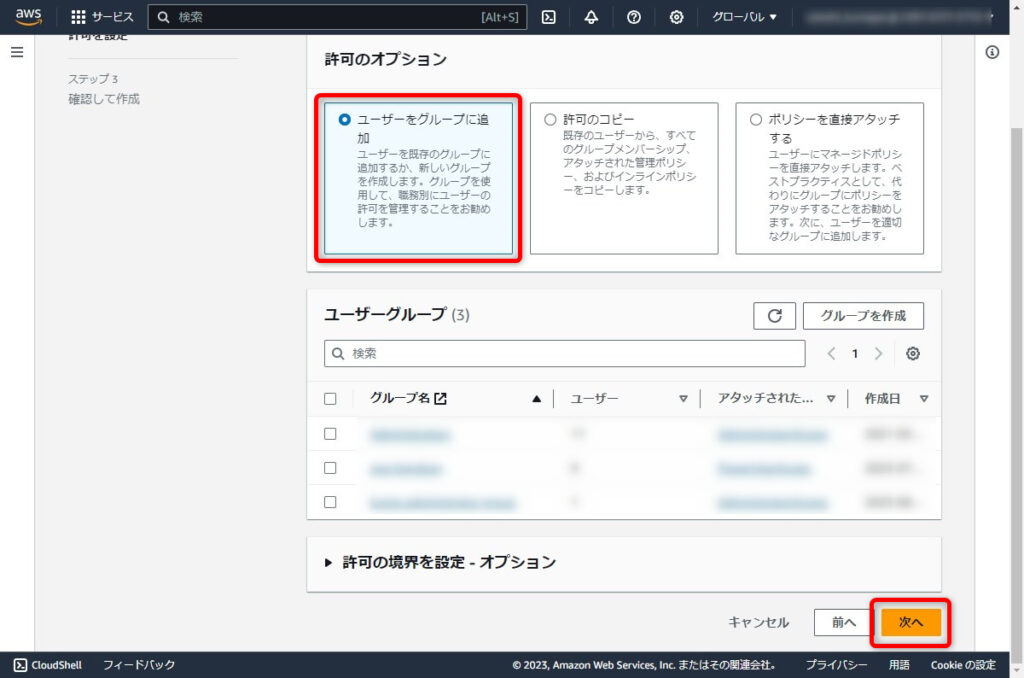
『ユーザーをグループに追加』を選択し『次へ』をクリックします。

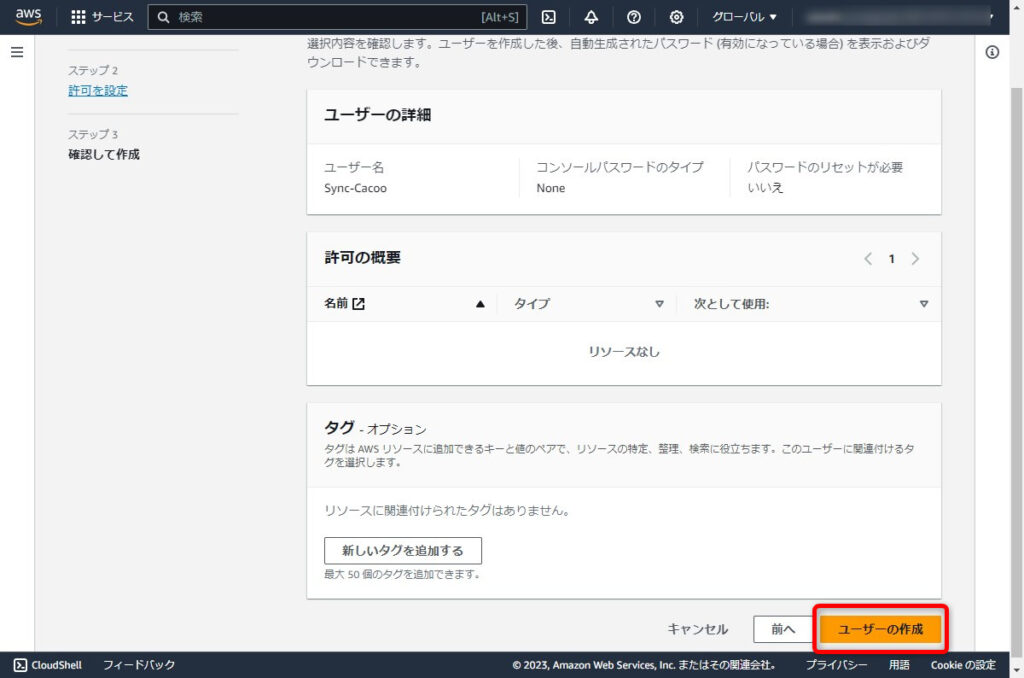
『ユーザーの作成』をクリックします。

ユーザーが作成されたことを確認します。
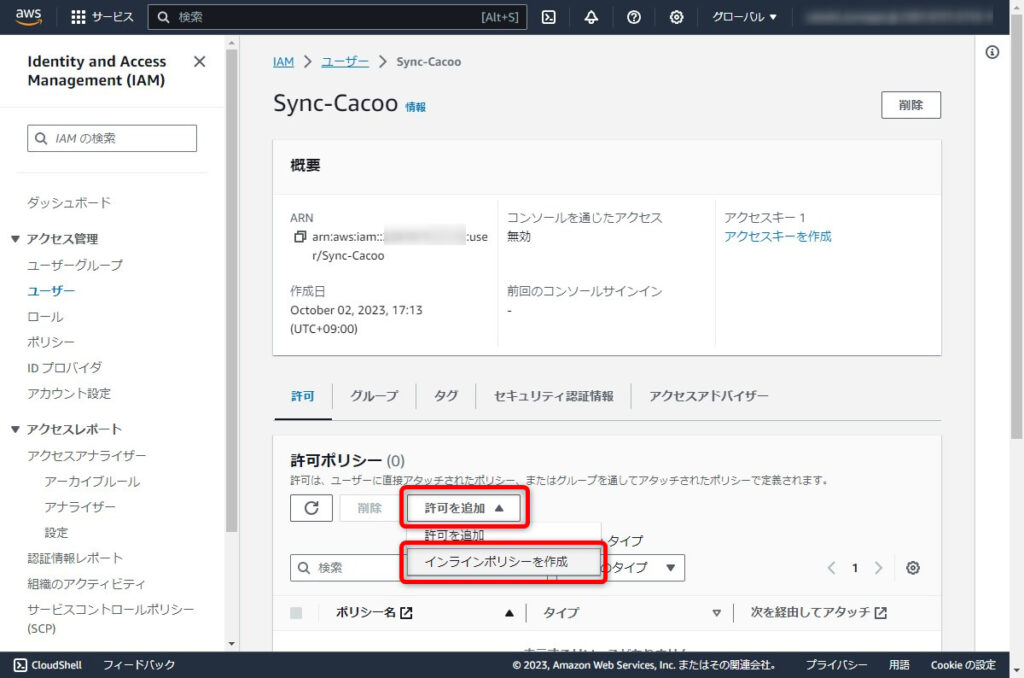
『許可を追加』-『インラインポリシーを作成』をクリックします。

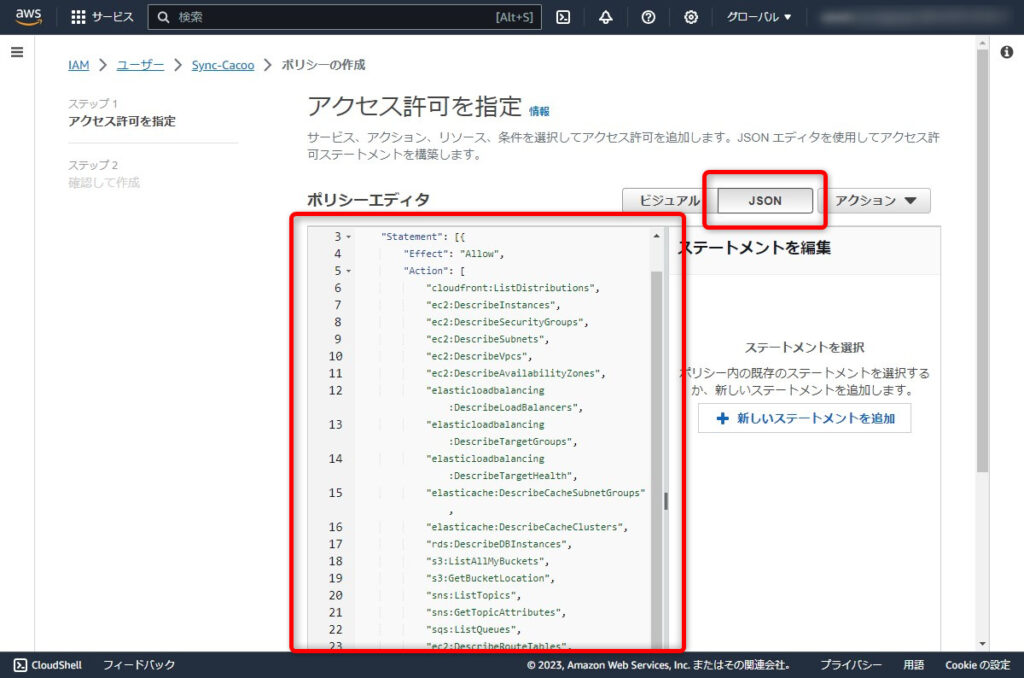
『JSON』をクリックしCacooの画面に表示されていたポリシーの内容を「ポリシーエディタ」へ貼り付けます。

貼り付け後『次へ』をクリックします。

ポリシー名に任意の名前を入力します。
ここでは「Cacoo-Integration-AWS-Policy」と入力しています。

入力後『ポリシーの作成』をクリックします。

ポリシーが作成されたことを確認します。

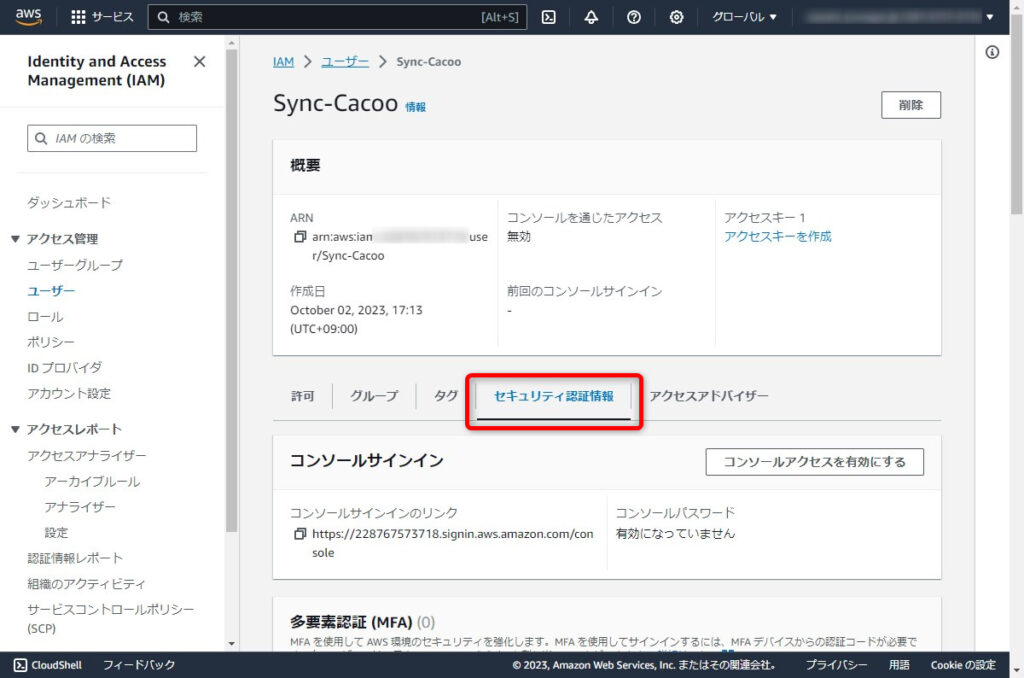
『セキュリティ認証情報』タブをクリックします。

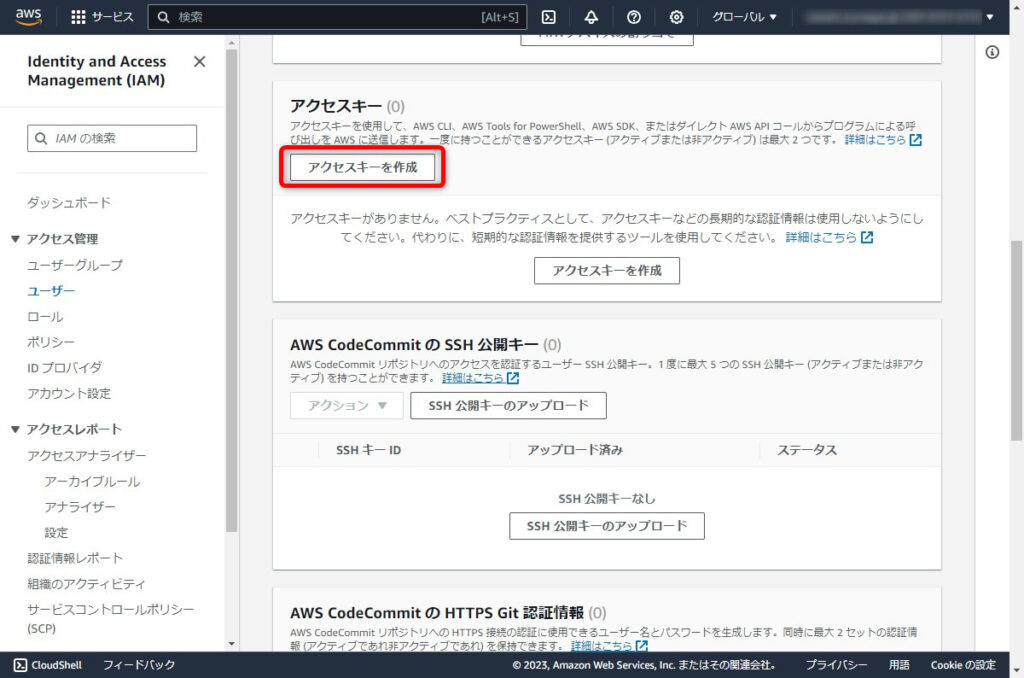
表示された画面のアクセスキーの画面にある『アクセスキーを作成』をクリックします。

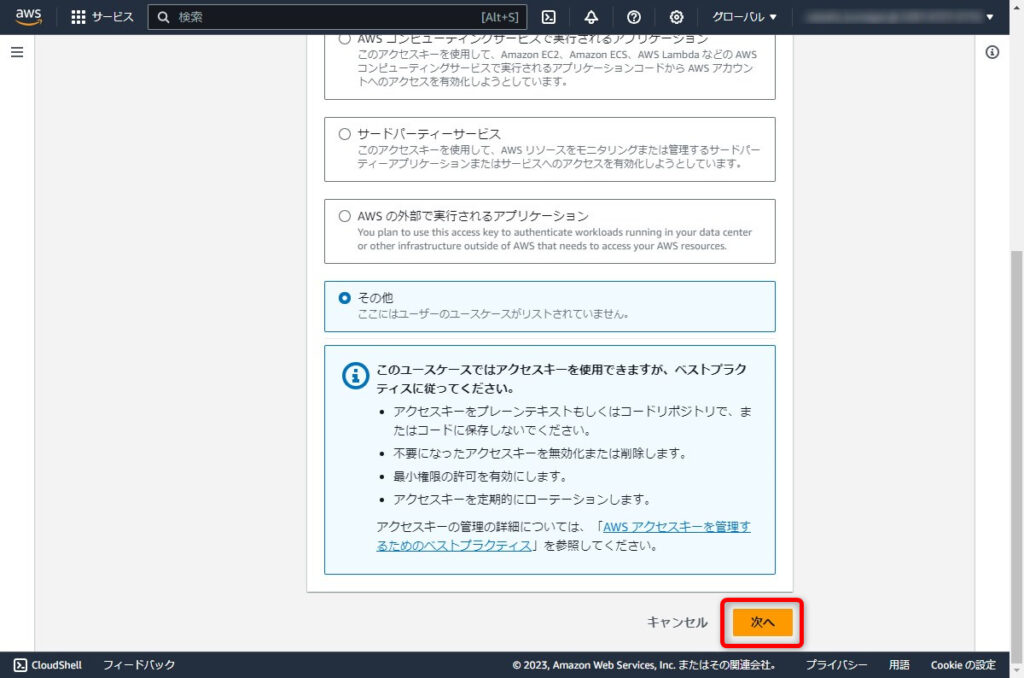
表示された画面の『その他』をクリックし『次へ』をクリックします。

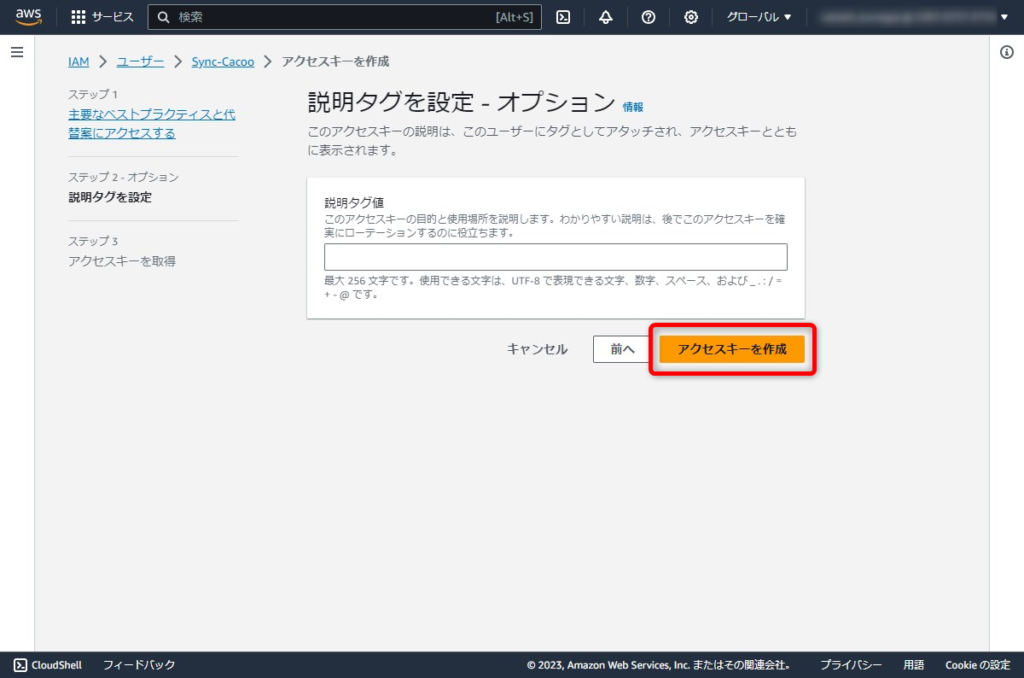
『アクセスキーを作成』をクリックします。

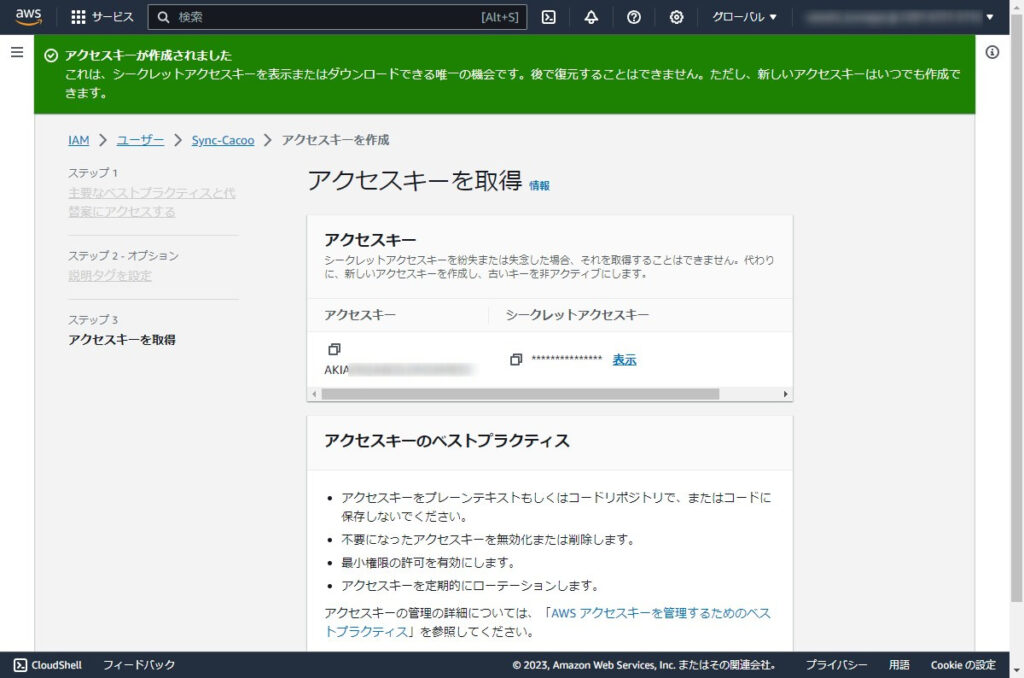
アクセスキーが作成されことを確認します。
表示されたアクセスキーとシークレットアクセスキーを使ってCacooで構成図の作成を行います。

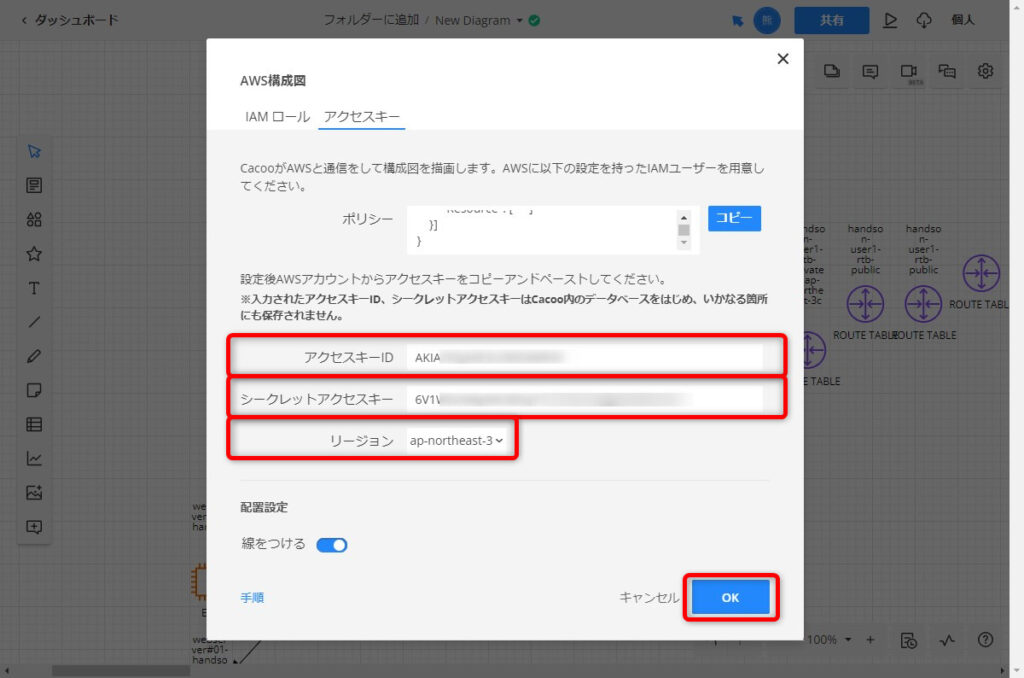
Cacooの画面に戻って、AWS上で作成したアクセスキーID、シークレットアクセスキーを入力します。
入力後、構成図を作成するリージョンを選択し『OK』をクリックすればAWSの構成図が出来上がります。

まとめ
今回は『Cacoo』を使ったAWS上のリソースを構成図に落とし込む方法の紹介をしました。
AWSの構成図を書くことが多い人にはかなりのメリットがあるツールかと思います。
使ったことない方は無料で利用可能ですのでお試しにつかってみてください。
\\ 5分で登録可能!無料でブラウザ上で構成図がかける作画ツール『Cacoo』の登録方法はコチラ //
<Cacoo 公式サイト:https://cacoo.com/ja/home>>




コメント